まんまるしぇーだーの入れ方
みにさんが作成されたまんまるしぇーだーを使うと、影が柔らかくなってとても良い感じです。シェーダーは下記で配布下さっています。
開発中していたこの「まんまるしぇーだー」の配布をはじめましたー!!!!!!!!!!!!!!!!!!!https://t.co/K77VHnjUOa https://t.co/qK4mGdDHub
— 三二∈(´ _________` )∋ (@Mini_9321_VR) 2018年7月3日
みにさんがBoothのショップでVer 2.0 を公開下さっているのでこちらを使いましょう。まずは同梱のREADMEとか解説のPNG画像を見てね。
Ver1.0を導入したときの手順を書いておきます。新しいバージョンも導入の流れは似ています。私が導入した時は、キツネツキ式櫻歌ミコ第二形態をBlender2.79+MMD Tools0.6.0とCATS0.9.0でFBXに変換させて頂いて、Unity5.6.3p1にインポートして使いました。手順は下記が参考になります。
まんまるシェーダーの導入手順はここからです。
ダウンロードしたZIPを解凍して、シェーダーをUnityのAssetsにインポートする

シェーダを適用するマテリアルを選択して

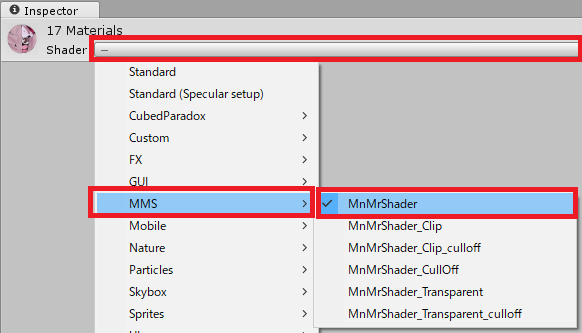
Inspectorビューで、シェーダを「MMS/MnMrShader」にする

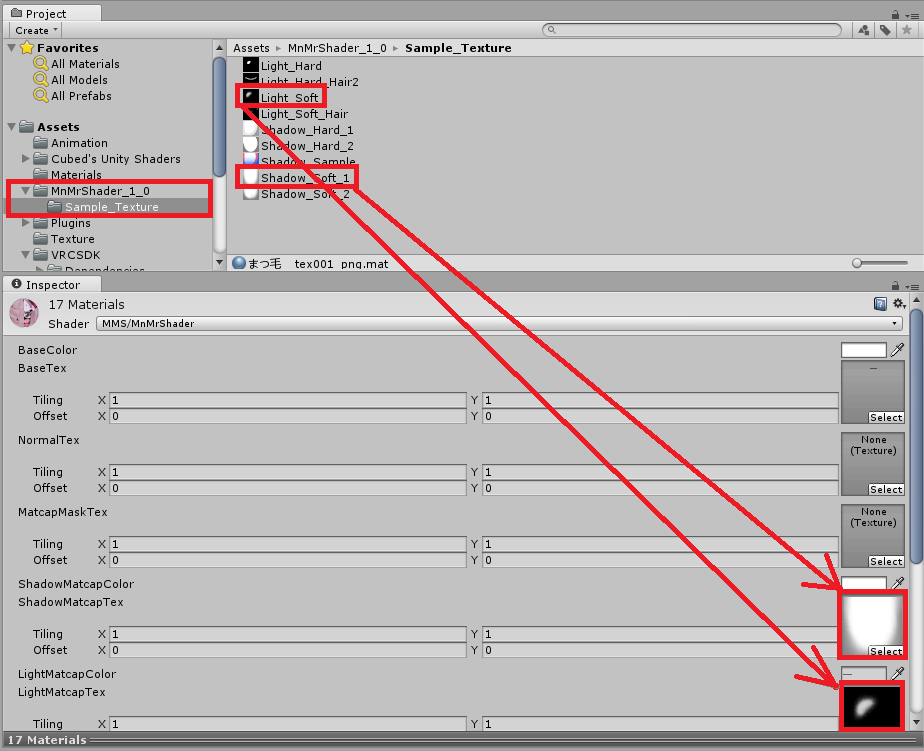
※ここで、Shaderを切り替えるプルダウンメニューが灰色になってShaderを変更できない場合もあると思います。そのときは下方の「Materialが変更できない場合」を見てください。シェーダのInspector画面に、ProjectビューのAssets→MnMrShader_1_0→Sample_TextureからLightとShadowテクスチャをドラッグ&ドロップで持ってきて、割り当てる。

MMS2.0だとShadeMatcapにMMS_ShadowMatcapのどちらかを割り当てて、
RimLightMatcapにMMS_RimLightMatcapのどちらかを割り当てるとよさそう。(Rim)LightMatcapColorを設定する。テカリ方が変わる。

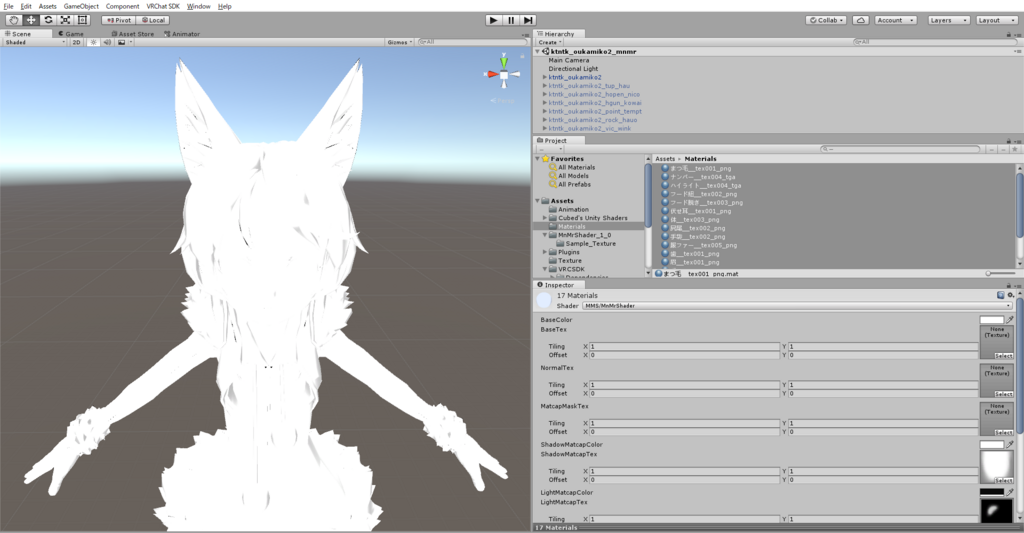
まだこの段階では白オバケみたいなのが見えるはず。MainTexを貼っていく。

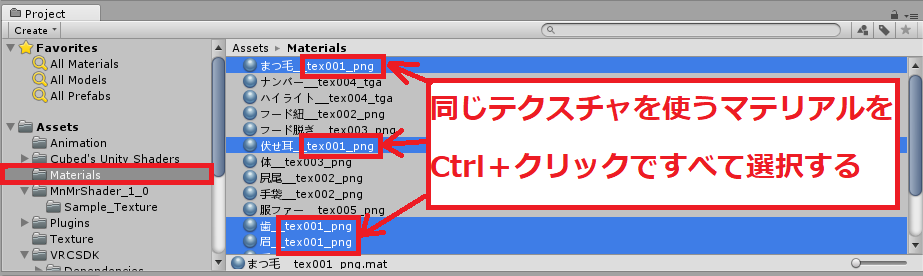
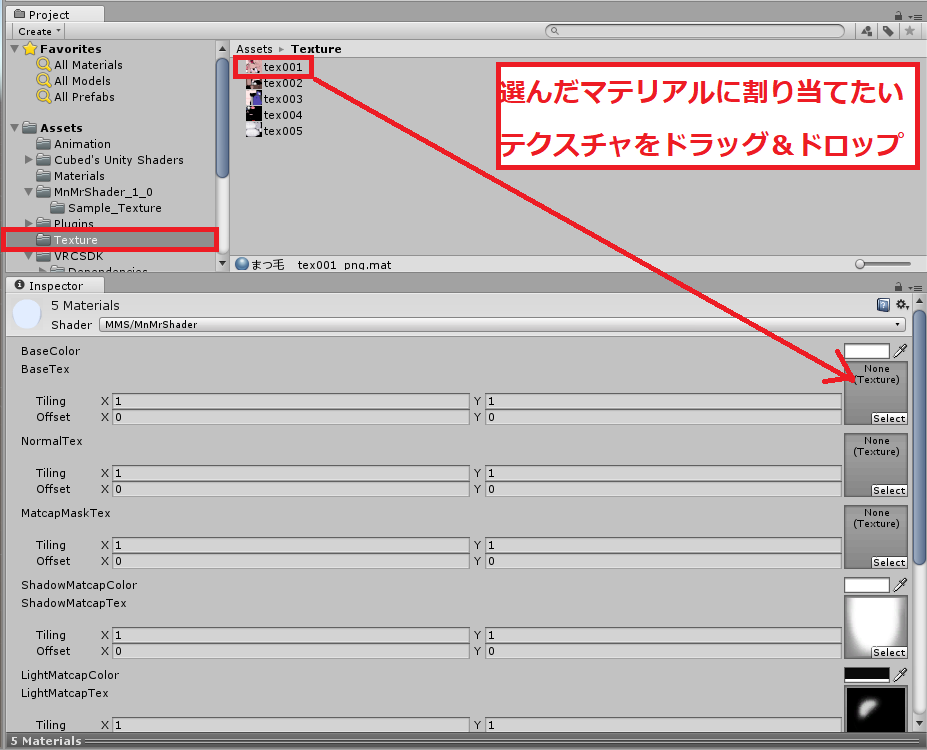
Assets→Materialsフォルダで、同じテクスチャを使うマテリアルをCtrl+クリックで選ぶ。図の例では、まつ毛・伏せ耳・歯・眉のマテリアルで「tex001.png」テクスチャが使われているので、まとめて選択しておく。

そしてAssets→Textureフォルダから、マテリアルに適用するテクスチャを選んでMainTex(まんまるしぇーだー1.0ではBaseTex)に貼る。これをテクスチャファイルの数だけ繰り返す。このモデルではテクスチャはtex001~005の5個あるから、5回繰り返す。

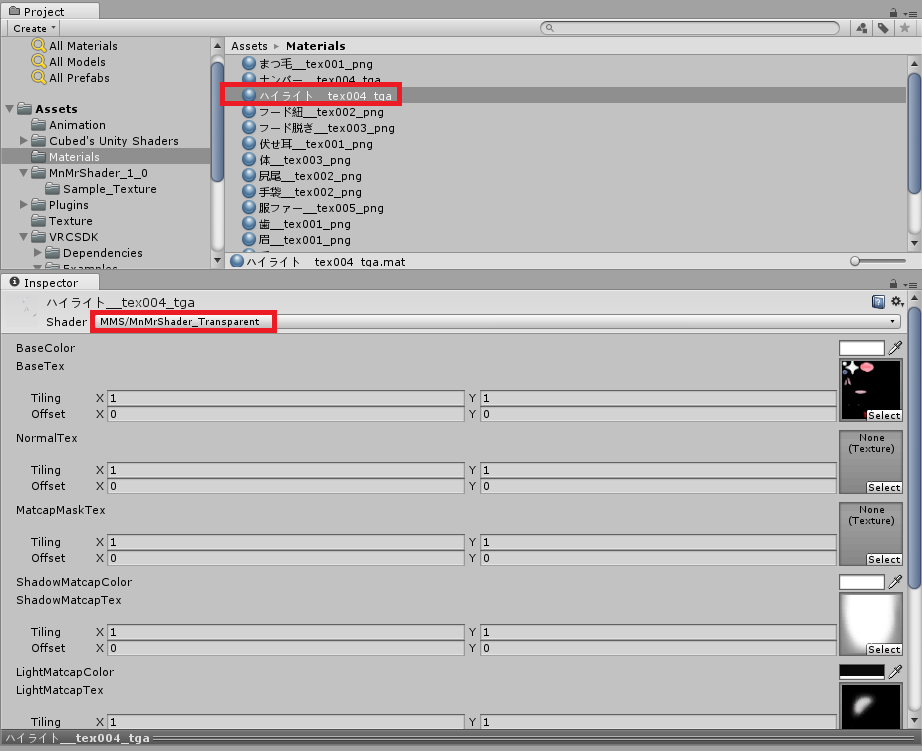
表情で使う「ハイライト」マテリアルは透過を使うため、シェーダを「MMS/MnMrShader_Transparent」にする。

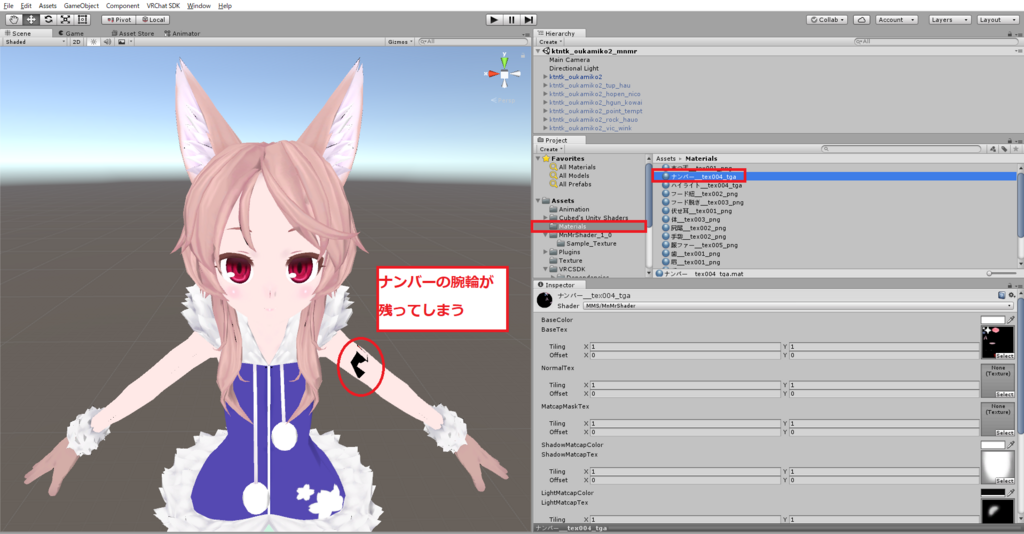
キツネツキ式櫻歌ミコ第二形態だと黒い腕輪のようなものが残ってしまう。これを消す。

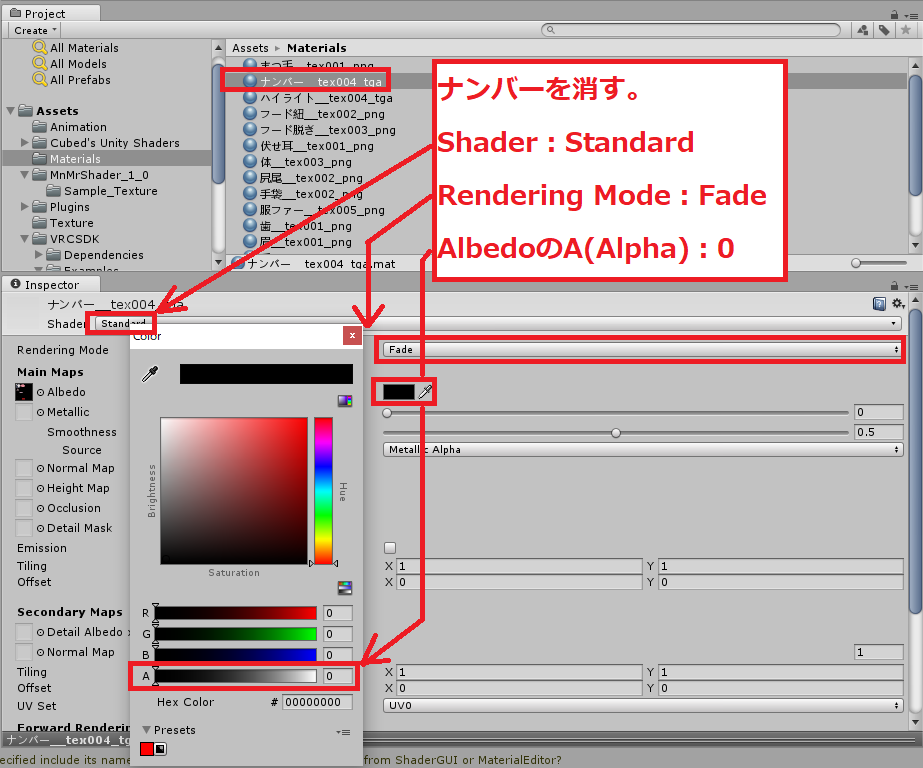
Assets→Materials→ナンバー、を選んで、以下の設定をする。これで腕輪が消えると思う。

以上でとりあえず導入できて、効果が実感できるかな。
更に、髪のマテリアルにはLight_Soft_Hairなどの「Hair」が付くものを使うとか、顔などの影を落としたくない部分を白色に塗ったテクスチャを「ShadeMask」に割り当てるとよさそう。
さらに、きりー (@killy_vrc) | Twitterさんが、同系色の影を綺麗に落とす方法を紹介下さっているので試してみよう!
まんまるシェーダー Ver1.2はいいぞ!
— きりー (@killy_vrc) 2018年9月19日
設定簡単で効果絶大?な陰のつけ方 2号の腋で解説
1.素の状態(BaseTexのみ)
2.ShadowMatCapTexを設定
3.ShadowMaskTexにBaseTexと同じテクスチャ指定
4.ShadowMatCapColorを雰囲気で暗めに設定
これで同系色の陰がきれいに落とせます pic.twitter.com/fOZttek6r8
Materialが変更できない場合
以下をやってみてください。
Projectビューで、インポートしたモデルを選択する。
InspectorビューのInport Settings→Materials→Locationを「Use External Materials」に変更して「Apply」を押す。

VSTプラグインのRoVee+猿ちぃ+VB-Cableドライバで女声にボイチェンする
VSTプラグインのRoVee(声質変換)と、VSTアプリの猿ちぃと、仮想音声デバイスのVB-Cableドライバで男声を女声に変換できました。
恋声より遅延が少ない印象ですが設定項目は少なめです。RoVeeを使う場合は、他のVSTプラグインを組み合わせて音声調整することが多いようです。
ちなみに VST は Virtual Studio Technology の略で、リアルタイムの音声受け渡しと加工のための音声データ規格のようです。
手順は下記に近いですが、私はNETDUETTOの代わりにVB-Cable Virtual Audio Driverを使いました。仮想ドライバであればよいので、設定手順はだいたい同じです。
VB-Cable Virtual Audio Driverはここ。
ボイスチェンジャーアプリ「恋声」を使ってみる
ボイスチェンジャーアプリの恋声を使って声を変えた様子を26秒の動画にしてみました。
これを試すには、恋声のZIPファイルをダウンロードしてアプリを起動するだけなので簡単です。
変換した声を、VRChatや音声チャットなど他のアプリで使いたい場合は、仮想オーディオデバイスをインストールして、音声を渡してあげる必要があります。今回は VB-Cable Virtual Audio Device を使いました。
手順は、下記のページの「一手間必要な物」以降の通りにやったらできました。
恋声の簡単な使い方説明画像です。

恋声を他のアプリで使うための設定。VB-Cableアプリを入れた後でやってください。

他のアプリで恋声の音声を使いたいときは「VB-Audio Virtual Cable」デバイスを、音声入力として設定します。アプリによって違うと思うので設定画面などを探してみてください。
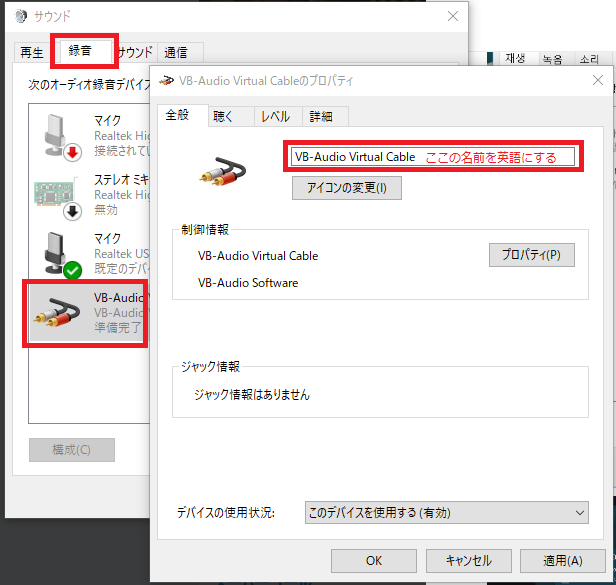
VRChatではSystem画面の右下のマイクデバイスで選択しますが、「VB-Audio Virtual Cable」が選べない場合は、コントロールパネルからサウンドを開いて、デバイス名に日本語が含まれないようにして、VRChatを再起動します。

細かい調整をしたくなったら、こちらが参考になりそうです。
私の場合、声が塩ビパイプに反響しているようなノイズが乗るようになったので、恋声のEffect設定画面左側の「EQを有効にする」のチェックボックスを有効にして、C8の帯域を削ったら聞きやすくなりました。

れっつとらい!
(追記) 恋声は、音声変換の質が高くてすごいのですが、長時間(1時間程?)使っているとノイズが乗ってうまく変換されなくなるのですよね。バッファ溢れ?検知してリスタートとかできればよいのですが、どなたか対応方法わかったらおしえてください。ちなみに64bit版使ってます。
Blenderで3Dモデルに30分でボーンをリギングしてVRChatに上げる
Blenderで3DモデルにボーンをリギングしてVRChatへアップロードする手順を動画で解説しました。
Blender等の3Dのツールは、文字で説明されてもわかりづらい場合があるので、操作を動画で説明しています。
モデルは、VTuberのオタゴンさんを参考にモデリングしたものを使わせていただきました。
・オタゴンさんTwitter→ オタゴン@Vtuber (@otagon_vr) | Twitter
・チャンネル登録もよろしくおねがいします→ オタゴンチャンネル - YouTube
ちなみにモデリング時の記事は下記です。
VR空間でKanovaを使って、3分で自作3Dモデルを作る - Sunaの実験室
以下の流れで、およそ30分ほどで、ボーンのリギングからアップロードまで進めます。
●Blender編 0m37s OBJファイルのインポート 2m10s リグを含むサンプルアバターのインポート 6m34s サンプルアバターのBodyを削除 8m00s リグの編集開始、X軸ミラーの有効化 8m40s 左足のボーンの位置調整開始 12m50s 左手のボーンの位置調整開始 21m12s ボーンの目玉の削除 22m10s 自動ウェイトペイント 23m44s ポリゴン数削減 25m17s FBXファイルのエクスポート ●Unity編 25m42s バージョン5.6.3p1のUnityを起動 26m15s VRCSDKのダウンロード 27m00s Unityでカスタムパッケージ(VRCSDK)をインポート 27m37s テクスチャのインポート 28m23s FBXファイルのインポート 28m42s マテリアルのシェーダをUnlit/Textureに変更 29m03s Animation TypeをHumanoidに変更 29m57s モデルをHierarchyにインポート 30m22s Add Componets: Scripts→VRCSDK2→VRC_Avatar_Decriptor 31m43s VRChatSDKのSettingsでログイン 31m58s VRChatSDKのShow Build Control Panelを開く 34m07s VRChatにアップロード開始
以下の記事が参考になりました。
VR空間でKanovaを使って、3分で自作3Dモデルを作る
VR空間で使える3Dスカルプト(彫刻)ツール、Kanovaを使って、3分でオタゴン風モデルを作りました。操作方法などは動画中で解説しているので見てみてください。
Kanovaは、2018/6/26現在、Steamの早期アクセスで無償で提供されています。いずれ有料化されると思いますが、使いやすくて良いツールです。1時間も経たずに操作はだいたい習得できます。
VR機材は必要となりますが、2次元画面でBlenderを操作して面を少しずつ伸ばしていくよりも直感的に空中に物体を作っていくことができて、面白い体験でした。Blenderの下書き等の用途にも使える気がします。ただ、ファイルに保存した物体を再度開くと色が変になることがあったので、アプリを終了する前に、OBJファイルにエクスポートしておくとよいでしょう。File→Export→「Wavefront OBJ with baked colours (*.obj *.mtl)」から保存しましょう。
この後、Blenderにモデルを持ち込んで、ボーンをリギングして、ウェイトを入れてVRChatに持っていきます。
アバターではないですが、VR空間内でGoogle Blocksを使ってVRCのワールドを作ったときの記事も、参考までに載せておきます。
Oculus GoでSteamVRを起動してVRChatに入る
Oculus GoでVRChatに入れた。NVIDIAのグラボが乗ったPCが必要だけど、ALVRというツールでSteamVRの画面をOculus Goで見られる。当たり前だけど、立体視もできる。3DoFで頭と右手のトラッキングもできている。https://t.co/NFXLr6Nuud pic.twitter.com/uqjg8xwHFE
— suna (@sunasaji) 2018年6月7日
概要
Oculus Goと、NVIDIAのグラフィックボードを積んだWindows10のPCで、VRChatにログインする方法を説明する。ALVRというツールを使うことで、Oculus GoをSteamVRのヘッドセットとして認識させることができる。グラフィックボードは、NVENCが動作するGTX600以降が必要。なお現在開発中のツールなので、不具合があったり動作しなかったりするケースもあることはご注意を。
ALVR ClientをOculus Goにインストールする
6/13のアップデートで、Oculusストア経由でのALVRのインストールが可能となった。これにより、Oculus Goを開発者モードにしたり、adbコマンドやコマンドプロンプトからパッケージをインストールしたりする必要がなくなって、かなり導入が簡単になった。基本的な手順は下記の公式ページに書いてある通りだけど、この記事ではandroidの操作画面で説明する。
(1) スマートフォンでOculus Key配布ページを開く
(2) "Get Key"を押してキーを取得し"Copy"を押す


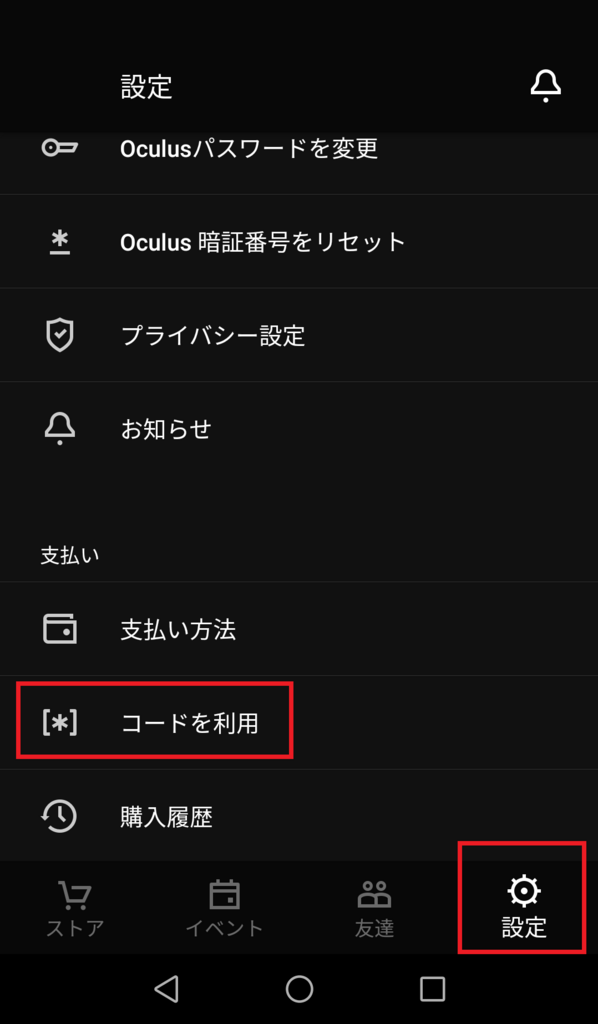
(3) Oculusアプリを開き、右下の「設定」→「コードを利用」を開く

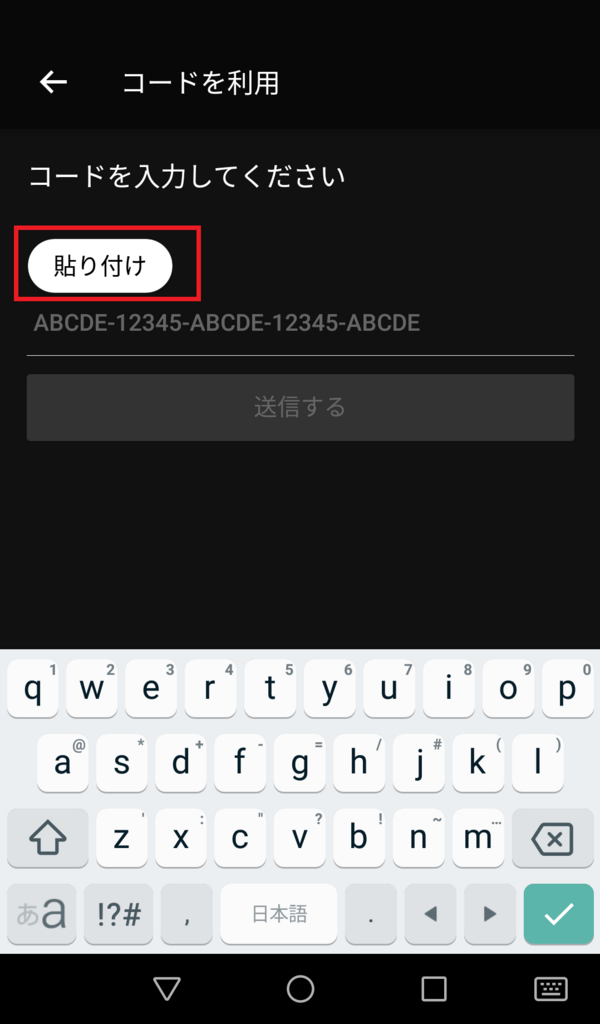
(4) 「貼り付け」を押して「送信する」を押す

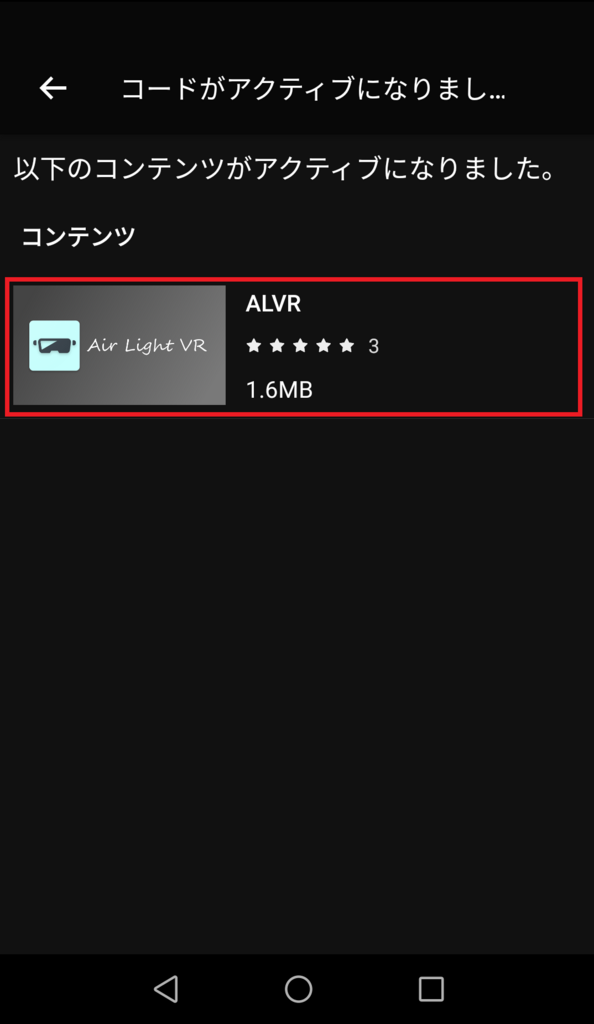
(5) アクティブになったALVRコンテンツを押す

(6) 「インストール」を押すと、端末側でインストールが始まる。

(7)インストールが終わったら、Oculus Goライブラリの中に「ALVR」アプリが出ているので起動する。

ALVR ServerをPCにインストールする
PCにSteamVRとVRChatをインストール
SteamゲームプラットフォームのPC向けVRシステムSteamVRと、VRChatをインストールする。
再頒布可能パッケージのインストール
PCで、下記からMicrosoft Visual C++のライブラリをインストールする。vc_redist.x64.exeを入れる。
Download Microsoft Visual C++ 2015 Redistributable Update 3 from Official Microsoft Download Center
ALVRのZIPをダウンロードして展開する
今回使わせていただいたのは、下記にあったALVR-v2.0.2.zip。
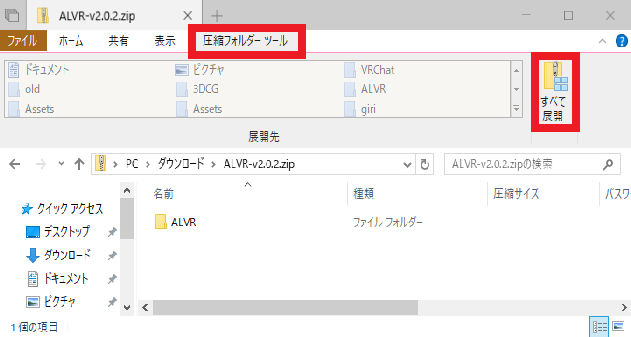
(1)ダウンロードしたファイルを開いて「圧縮フォルダーツール」→「すべて展開」を押す

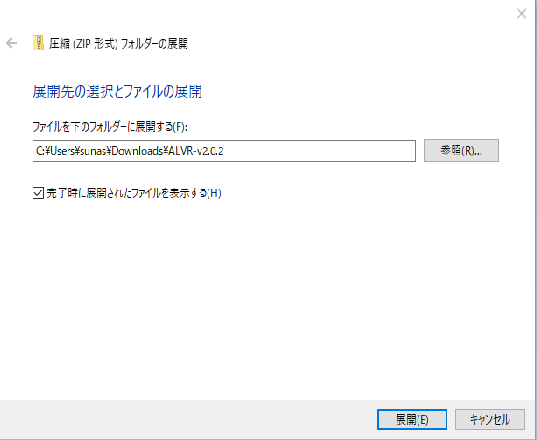
(2)「展開」を押す

ALVRを起動する
(1)ALVR.exeを起動する。
初回起動時は、ALVR\driver\driver_install.batを実行してALVRドライバをSteamVRにインストールする必要がある。SteamVRをC:\Program Files (x86)\Steam\steamapps\common\SteamVR以外に置いている人はbatを編集して対応する。あとWindowsのユーザ名が日本語になっていると動かないことがあるようなので、その場合は英語のユーザ名で試してみよう。
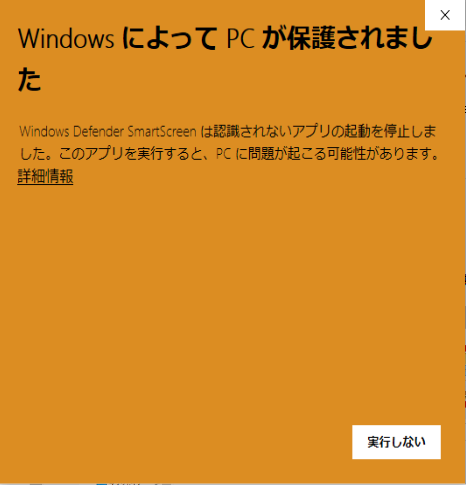
(2)オレンジ色の警告が出たら「詳細情報」をクリックする。

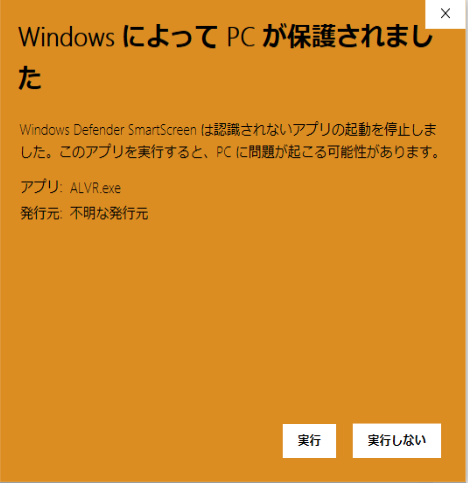
(3)「実行」をクリックする。

(4) 「Start Server」をクリックする。

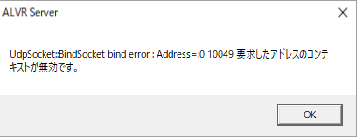
ここで下記のメッセージが出たが、私は何回か繰り返し「Start Server」を押したら先に進められた。

ここでうまくいかないケースもある模様。NVIDIAグラボのドライバを最新にする、再頒布可能パッケージを入れた後でPCを再起動する、等を試してみるとよいかも。
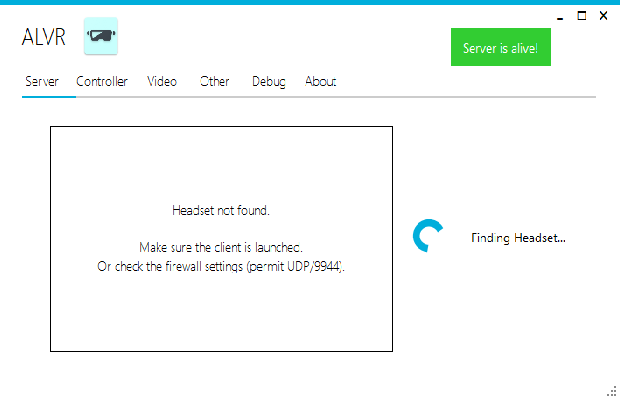
(5) 緑色の「Server is alive」マークが出るので、ヘッドセットでALVRクライアントを立ち上げる。

(6) Oculus Goが見つかったら「Connect」を押す

見つからなかったら、ファイアウォールでUDP9944番ポートが塞がれていないか、確認する。
接続できたら、広大なVR空間がOculus Go内に広がるはず。
ルームスケールセットアップ
デフォルトでは、視線の位置が床上0cmになっていて、地面に埋まって周囲を見回す形になる。 ルームスケールセットアップをすると、視線の高さを調整できるので、やっていく。
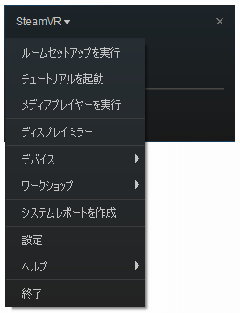
(1)SteamVRの小ウィンドウの「SteamVR▼」を押す。

(2)「ルームセットアップを実行」を押す。

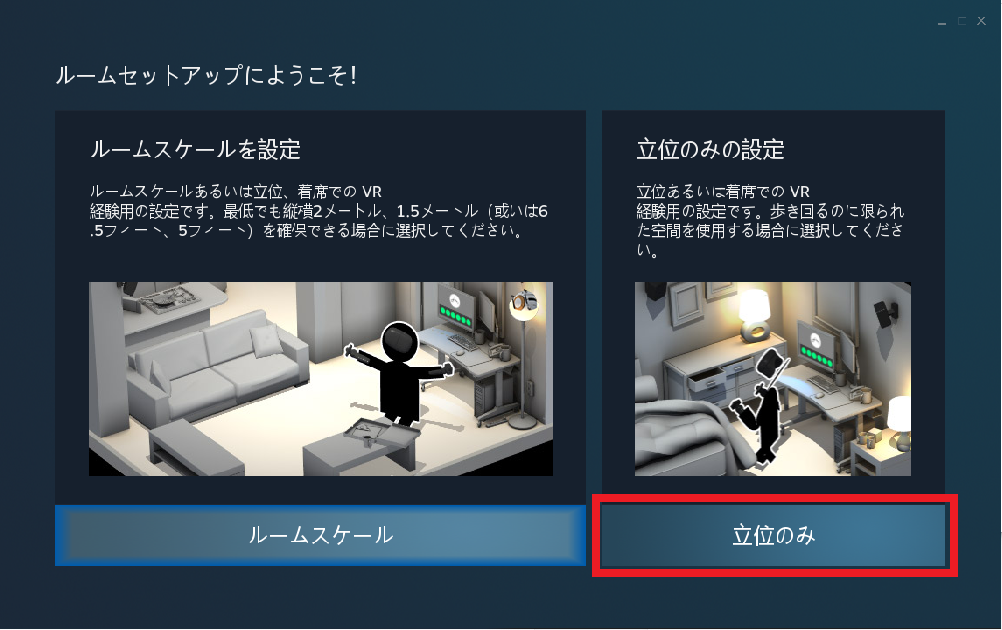
(3) 「立位のみ」を押す。
Oculus Goは角度は検知できるけれど、前後左右の移動は検知できないので、「立位のみ」を選ぶ。

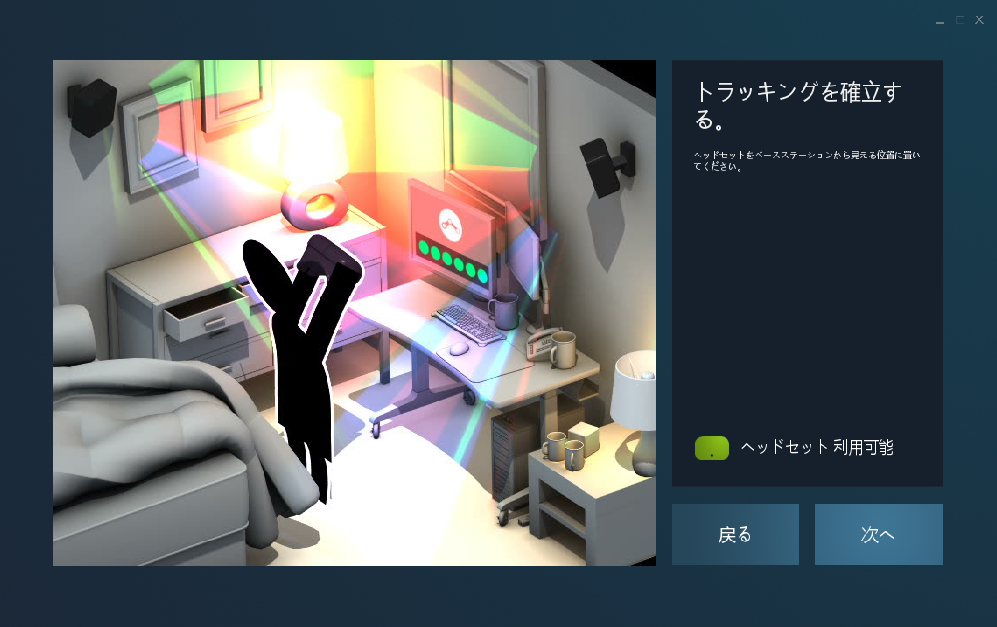
(4)「次へ」を押す。
Oculus Goは外部センサが不要なので、トラッキングの確立は気にしなくてよい。

(5)ヘッドセットを正面に持って「中央を測定」を押して「次へ」を押す

(6)ここが大事。床から目までの長さをcm単位で設定する。
座ってプレイするなら110cm程度、立ってプレイするなら身長マイナス15cm程度を指定すれば大きな違和感はないと思う。指定したら、「床をキャリブレーション」を押して「次へ」を押す。

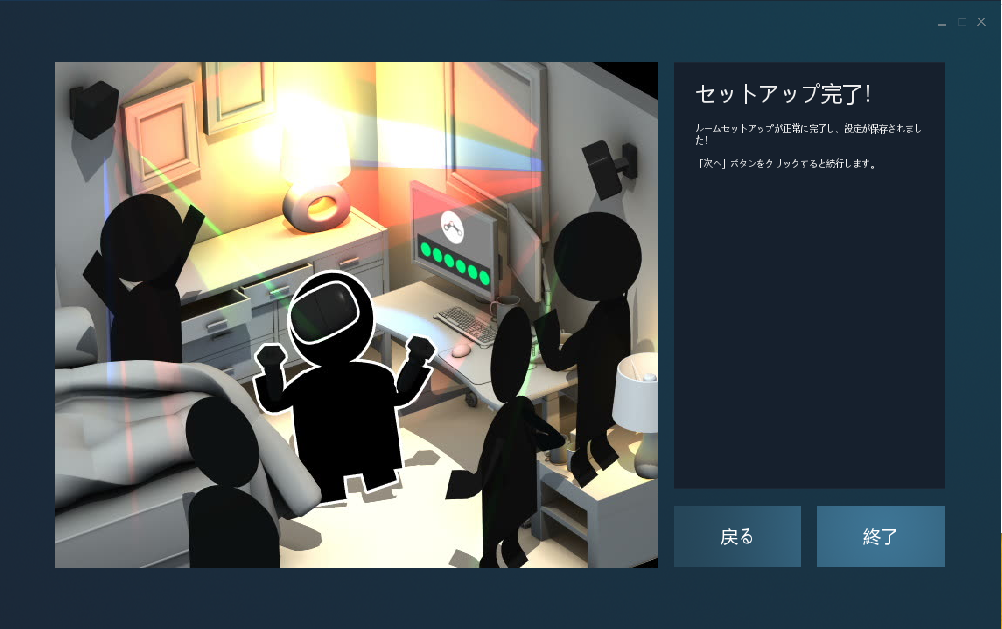
(7)セットアップ完了。

(8)SteamVRのHomeが表示されるので、壁のアプリ一覧にある「VRChat」を起動する。

起動できない場合は、PCの右下のタスクトレイにあるSteamアイコンをクリックして、直接「VRChat」を起動する。
(9)VRChatをたのしむ
右手は動くけれど、現状では物を掴んだり移動することには使えないようなので、キーボードのWASDキーで移動したり、マウスクリックで物を持ったりすることが必要になる。ただ、ヘッドセットによる「入った」感は、デスクトップモードとは別種の体験になると思う。あと、2000円位の無線ゲームパッドを使ったら、キーボード+マウス+OculusGoコントローラよりは操作感が良かった。ELECOMのJC-U3912Tを使った。
その他
・バグなどを見つけた場合は、公式のGithubのIssuesに、発生環境や条件などを投稿するとよいかもしれません。英語が望ましいですが、開発者のpolygrapheneさんは日本の方のようなのでたぶん伝わると思います。技術ある方は改良に協力するのも良い貢献になると思います。
Issues · polygraphene/ALVR · GitHub
・映像の遅延やブロックノイズがひどい場合、以下が効く可能性があります。外部との通信速度より、PC-Oculus間の通信遅延の方が影響が大きいと思われます。
- PCとルータの間を有線にする
- 無線ルータを高速なものにする。
- ルータの11ac対応機能を有効にする
- ルータを再起動する
・動かない、エラーが起きた、うまく動いた、などの情報は、画面等のスクショをtwitter等に投稿すると、誰かが反応してくれるかもしれません。ハッシュタグ「#ALVR」を使ってみましょう。
・Oculus Go内の画像や動画を撮りたい場合、Oculus内のメニューで「シェア」→「写真を撮る」or「録画」から取得できます。保存された動画などはFacebook投稿経由で回収するか、Goの開発者モードをOnにすればUSBケーブル経由で内部ストレージにアクセスし、「VR-Headset」→「oculus」→「Screenshots」or「VideoShots」から取ってくることができます。
開発者の方に感謝
モバイル型VR機器とPC用VRを連携させる技術は、世界でも何社も取り組んでいる激戦区です。その分野で、短期間で高品質な映像を楽しめるツールを開発してリリースされたpolygrapheneさんと協力者の皆様は偉大です。
もし面白さを感じたり、感動したりしましたら、ぜひ開発者に還元しましょう。Paypalで寄付を募っているようですがトップページのリンクは日本からは直接送金できないようなので、Paypalにログインして作者のメールアドレス宛に送金するのが良いかと思います。下記の最下部をご参照ください。
ALVR/README-ja.md at master · polygraphene/ALVR · GitHub
映像について
・冒頭の映像に出演しているモデルは、UTAU向けのフリーの音声ライブラリ「櫻歌ミコ」のキャラクターです。歌やMMDの作品が多数作られており素敵なプラットフォームです。またVRChat等でのアバター使用を許して下さっています。
・3Dモデルは、 キツネツキ@VR一般通行人 (@_kitsune_tsuki_) | Twitter 様が作成されたMMDモデルです。大変かわいらしく、VRChatの日本コミュニティで大人気となっており、私も使わせて頂いています。
・ワールドは、Pirai@VRChat (@p_i_r_a_i) | Twitter 様が作成されたアバターワールドです。VRChat初心者でも素敵なアバターを借りられるワールドで、雰囲気も格好良いのでVRChatで行ってみることをおすすめします。
VRchatでまだアバターアップロード等をまだわかっておらず(´・ω・`)な方用のワールドを公開しまーす。(まだまだ更新していきます
— Pirai@VRChat (@p_i_r_a_i) 2018年2月22日
steam内のVRchatを右クリックにてプロパティを開き起動オプションに括弧内のをどぞ!
「"vrchat://launch?id=wrld_8109319b-566b-4033-a2a3-6b4e1dc185a8"」#VRchat pic.twitter.com/6nBakpxfXe
Google Cloud Datalab で Jupyter Notebookを試す
Jupyter Notebookは、Pythonのプログラムを書いて、実行結果や可視化結果をノート的に記録するために便利なWebアプリ。実行環境を作るのは面倒だと思っていたところ、Google Cloud Platformで一定額までは無償で使えるそうなので試してみた。以下のクイックスタートの手順を参照した。
https://cloud.google.com/datalab/docs/quickstarts
いくつか設定をするだけで、ブラウザでシェルを起動できて、Notebookの立ち上げまでできた。自分で環境を作るよりお手軽で、さすがクラウド。 下記のページも参考にした。
とりあえず試したかったのは、twitterのtimelineから数個以上のfavのあるものを抽出することだけど、類似のことを既にやってる人がいたのですぐに実行できた。
もちろん、機械学習の練習にも便利そうなので、今後活用する予定。