記事案内
本ブログでは主にVR/VRChat関連の記事を書いています。ここでは参照回数の多い記事を紹介します。
VRChat関連
VRChatユーザ用便利ツール
suna.hateblo.jp VRChatユーザとして使うのに便利そうなツールをまとめた記事です。やりたいことから関連する情報を探せます。長いので、目次をみて関心のある項目を見ていくとよいと思います。
VRChatアバターTips
suna.hateblo.jp VRChatでアバターを改変したりアップロードする際に役立ちそうな情報やツールを紹介しています。
VRChatのユーザ数と離脱率、初心者へのおすすめ
suna.hateblo.jp 2018年夏頃のVRChatのユーザ数や離脱率を調べた話です。初心者の方は、Twitterを活用してワールドを旅してイベントに行きましょう。
まんまるしぇーだー
suna.hateblo.jp 3DCG(VRChat等)で物体の見え方を計算するプログラムをシェーダといい、これを変えることで見た目がかなり変わります。お化粧みたいなものです。私のおすすめの、まんまるしぇーだの使い方を紹介してます。
VRCSDK更新手順
suna.hateblo.jp VRChatにアバターやワールドをアップロードする際に必要な、VRCSDKの更新手順です。
ボイチェン関連
恋声でボイチェン
suna.hateblo.jp やや遅延があるけれど高品質で無償のボイスチェンジャーアプリ、恋声の簡単な使い方を紹介しています。
RoVee+猿ちぃでボイチェン
suna.hateblo.jp 恋声より遅延の少ないRoVee+猿ちぃでボイチェンする方法です。
Oculus Go/QuestでSteamVR&VRChat
PCなしで単体動作するOculus Go/QuestをわざわざPCと無線接続して、PCVRのヘッドセットとして使う試みです。モバイルVRの描画品質を、PCVRの処理能力でブーストできます。
Oculus GoでALVR
Oculus QuestでALVR
Oculus QuestでVirtualDesktop
スカルプトモデリング
3分で自作3Dモデル作成
suna.hateblo.jp Kanovaという早期アクセスのVRモデリングツールで、VR空間内でさくさくとモデルが作れます。作ったモデルはエクスポートしてBlenderやUnityやVRChatに持ち込めます。動画解説あり。
Tivoli Cloud良いよ
Tivoli Cloud良いよ。
・ワールド内でリアルタイムにワールド作成やデバッグができる
・VRモードとデスクトップモードを切り替えできる
・デスクトップモードのモーションが自然
・WebPanel生きてる
・OSSで開発されている
・インスタンス収容人数が多い、400人とか
・音良い
https://tivolicloud.com/ 
・スマホみたいなのが使える
・URLでワールド内にFBXモデルや画像を持ち込める
・アバターのスケールもワールド内で変更できる
・フレンドシステムは開発中
・ワールドメニューでインスタンスと滞在ユーザ一覧が見られる、全部パブリック扱い
・たまにクラッシュする
・創始者の2人がkawaii 
アバターを持ち込むにはUnityのプラグインを使う。
https://docs.tivolicloud.com/avatars/unity-avatar-exporter/
アバター設定
1.UnlitかStandardシェーダを適用する。
2.FBXモデルのAnimation TypeをHumanoidにする
3.T-Poseにする
4.スケール調整してExport
5.fstファイルをメモ帳で開いて3行追記
アップロード
1.公式サイトにログイン
2.右上のApps→MyFilesを開く
3.フォルダを作る。Avatars/アバター名、とか。Uploadを押して、Exportされたファイル群を上げる。
4.avatar.fstを右クリックしてURLをコピー
5.Tivoliを起動してAvatarボタンを押してUpdate Avatar URLにURLを貼ってUpdateを押す。
Tivoli Cloud VRはキーボードで1,2,3を入力すると視点を簡単に切り替えられるので、デスクトップモードでも自撮りがラクにできる。
「1」:1人称視点(VRCと同じ)
「2」:自撮りモード
「3」:3人称視点(背後霊モード)
写真は画面下部のカメラアイコンから撮れる。



チャレンジ精神ある人はTivoli cloudも新鮮だと思う。WebPanelも生きてて、ワールド内のブラウザ画面をユーザ間で共有できる。ものづくりを試したいならcreator's crossingってワールドがおすすめ。 2021/03/10 23:10
アバターの持ち込み方はREIROさん、井神さんの記事が参考になる。
VRChat統計まとめ2020夏
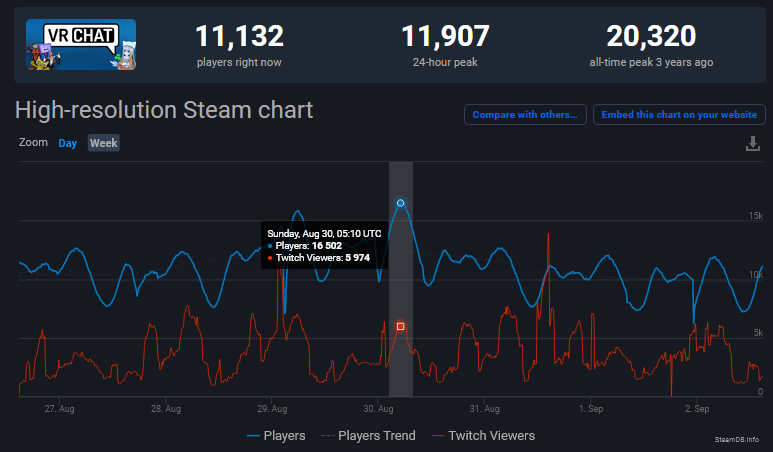
今夏もSteamDBの統計データからVRChatユーザ数を観測してみる。まずはワールドワイドのVRChat最多同時接続数。
2018年は約6,000-8,000人、
2019年は8,000-9,000人だったが、
今年は12,000-16,000人程度と倍近くに増えている。
https://steamdb.info/app/438100/graphs/ 
特に今年は3月から4月にかけて12,000人から16,000人まで増加して、そのまま今に至っている。3月は韓国やイタリアでのコロナ拡大が話題になっていた頃で、その影響もあると思われるが、Twitchの視聴者数(赤線)が大きく伸びる時期にユーザ数も伸びていることが目に付く。 
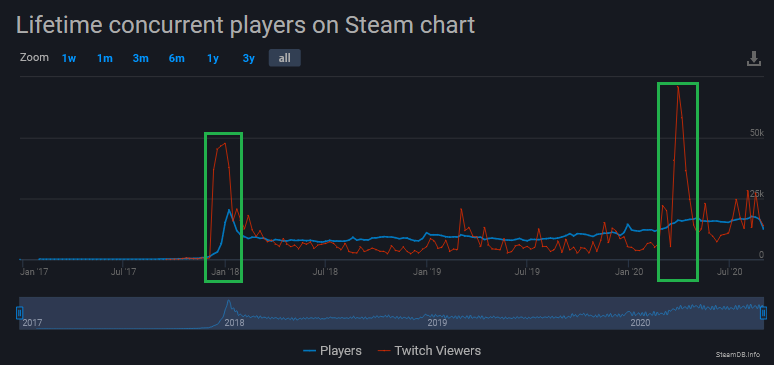
そもそもVRChatがソーシャルVRのトップに躍り出たのは、2017年にTwitch視聴者数が急伸したタイミングだった。2017年11月まで同接数は800人以下だったが、12-1月にかけて2万人もの同接数を記録した。これは偶然の一致ではなく、動画がソーシャルVRへの大きな入口となっていることを示唆するものである。
Twitchの統計情報が見られるサイトで詳細が確認できる。Twitch視聴者ピークが急伸している時期にはフォロワーが数十~数百万の有名ストリーマーがVRChatをプレイしていて、同時視聴者2-4万を集めている。プレイ時間は大抵数時間だが、数万人がそれをじっくり眺める機会になる。https://sullygnome.com/game/VRChat 
体験しなければなかなか想像ができないVRの世界のできごとを伝える手段として、動画が有効な媒体であることを示している。またゲームに関心を持つ人の多くはゲーマーだろうから、VRゲームの広告媒体としてゲームストリーマーやYouTuber・Vtuberのチャンネルは今後さらに重要性を増していくと思われる。
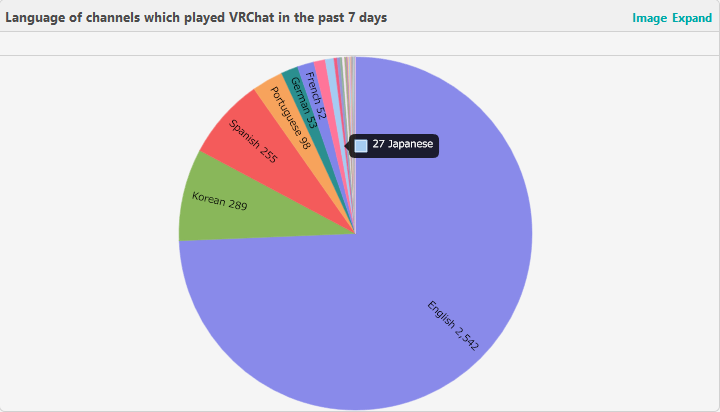
ちなみにTwitchのVRChatストリームの日本語の割合は0.6%程度となっている。動画視聴者の規模は国によって違いがあると思われるけれど、VRChatの動画コンテンツの中では、日本語は超マイナーな部類であることは確かだろう。別にこれは悪いことではなく、日本ではまだまだ伸びしろがあるともいえる。 
逆の見方をすれば、VRソーシャルゲームは有名ゲームストリーマー達にもまだ開拓され終わっていない分野で、多くの視聴者達にも「目新しい」コンテンツであり続けているとも言える。新しい試みで視聴者を引き付けたいストリーマーやYouTuberやVtuberには、良いコンテンツとなっていくものと思われる。
視聴者を集めたりVRゲームを広げたい立場の人ならば、動画映え・配信映えするコンテンツや技術を見つけたり作ったりして、それに似合う配信者と繋げていく試みは、有効なプロモーションとなり得るだろう。そういったことが好きな人や得意な人には、チャンスの多い時代が来ていると思う。
話を戻そう。総プレイ時間の中央値は2018年が0.8h、2019年が1.2h、2020年が1.5h。平均値は同7.2h、9.2h、46.4h。中央値は伸びず平均値は大きく伸びている。つまり過半数のユーザは1時間少々で飽きるのは変わらないけれど、ハマった人が平均値を大きく引き上げていることになる。沼は深みを増している。 
直近2週間のプレイ時間中央値は去年14.1h、今年31.3h。平均値は去年11.9h、今年30.0h。直近の平均値も中央値も大きく伸びている。沼への道も整備されてきているようだ。
SteamSpyのVRChatの所有者は約600万少々で、去年から大きく増えてはいない。直近2週間のプレイヤーは2%弱で、ログインユーザの割合は微減している。日本からのログイン割合は約5%(2%-10%)程度で、少なくはないけど米国の15-40%から見ればその他の地域の一つという印象。 https://steamspy.com/app/438100
2週間のプレイ時間は、7時間以下と14時間以上でくっきり分かれている。ライトユーザーとヘビーユーザーの境界はそのあたりにあるのかもしれない。
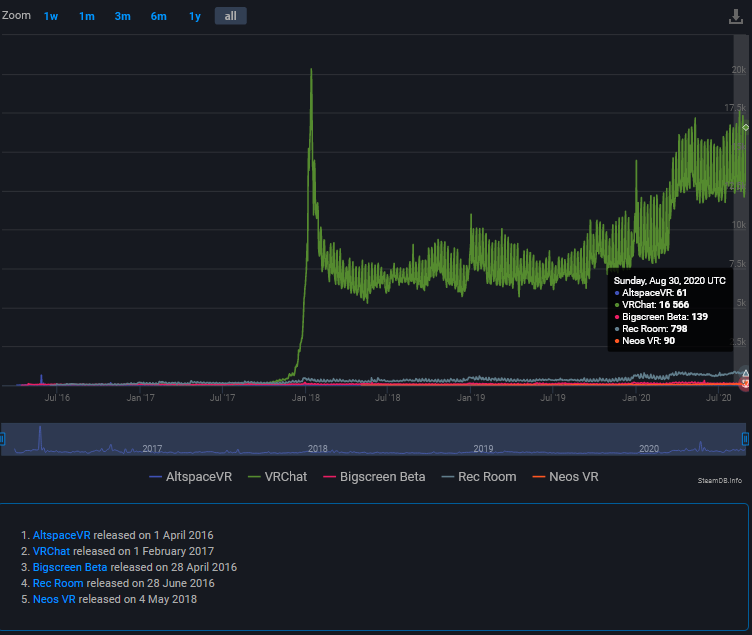
ちなみにSteam対応の他のVRソーシャルプラットフォームと比較しても、今の所VRChatの王位は揺らいでいない。ただしRecRoomはPSVR分は含んでいないし、Oculus Quest単体の分も含んでいないし、今後大きく普及していくモバイルVRも考慮すると状況はいくらでも変わり得る。 
SteamVR対応アプリの同時接続数ランキングでも、VRCはBeatSaberに次ぐ2位に付けている。有料アプリが並ぶ中で健闘しているのは確かだと思う。ちなみに同じく無料でプレイ可能なVRソーシャルアプリのRecRoomも14位にランクインしている。 
日本のユーザ率を5%とすると、日本のVRCのSteamユーザのデイリーピークは800人程度、デイリーアクティブは3,200-8,000人程度、月間アクティブは8,000-20,000人程度かな。増えたとはいえ、日本全体から見れば0.02%位しかやってない超マイナーな趣味であるとは言えるだろうね。
https://twitter.com/suna_vrc/status/1164254713035890689
フレンドがみんなVR機材やゲーミングPCを持ってるのが当たり前のように思えるかもしれないけど、日本全体で見ればまだわずかな人しか手を出していない分野だと思えば、なかなか周囲に理解者が見つからないのも納得できるかもしれない。見方を変えれば黎明期の仲間を見つけられる貴重な場所だとも思う。
ハードウェアも昨年とは様相が変わった。Rift Sは8.4%から21.79%に伸び、Indexは1.46%から14.45%に伸び、Oculus Questは10.13%を占めるまでになった。Viveは37%から23%になった。ただこれはPCで動くSteamVRの統計だから、単体のQuestやPSVRは含まれないことには注意が必要。
https://uploadvr.com/index-takes-over-rift/ 
Steamユーザのヘッドセット所有率は、昨年の0.41%から1.93%になった。わずかではあるけれど、急速に伸びつつもあるわけだ。1年でVRハードのシェアが塗り替わる、戦国時代を目の当たりにしていることになる。特定のハードに縛られないプラットフォームや技術の価値は高まるけど、開発は大変になりそう。
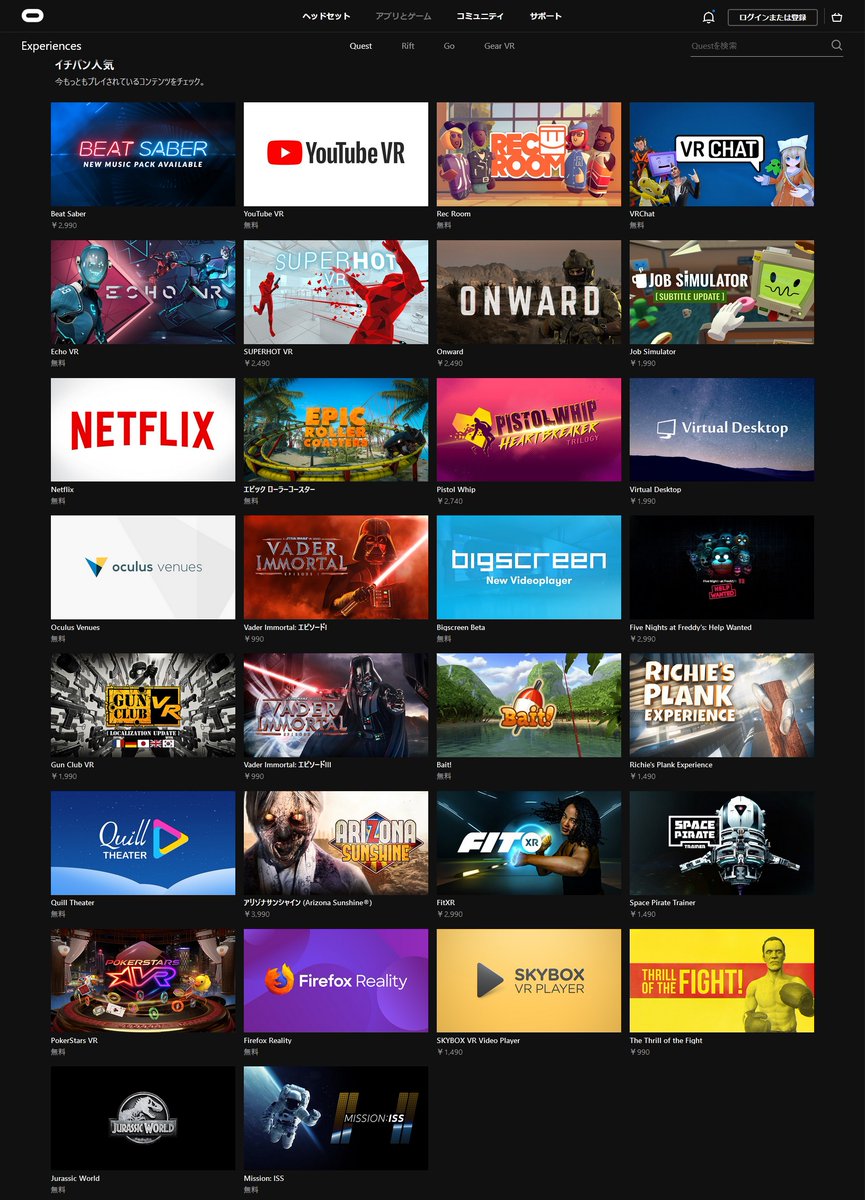
VRCにおけるQuestユーザ数も気になる所だけれどSteamほどには詳細な統計情報が公開されていないので推測は難しい。ただ人気のアプリ一覧でBeatSaber,YouTube,RecRoomに次ぐ4位にランクインしているようだ。12位のVirtualDesktopとSteamVRで入る人よりはずっと多くが単体でログインしていると思われる。 
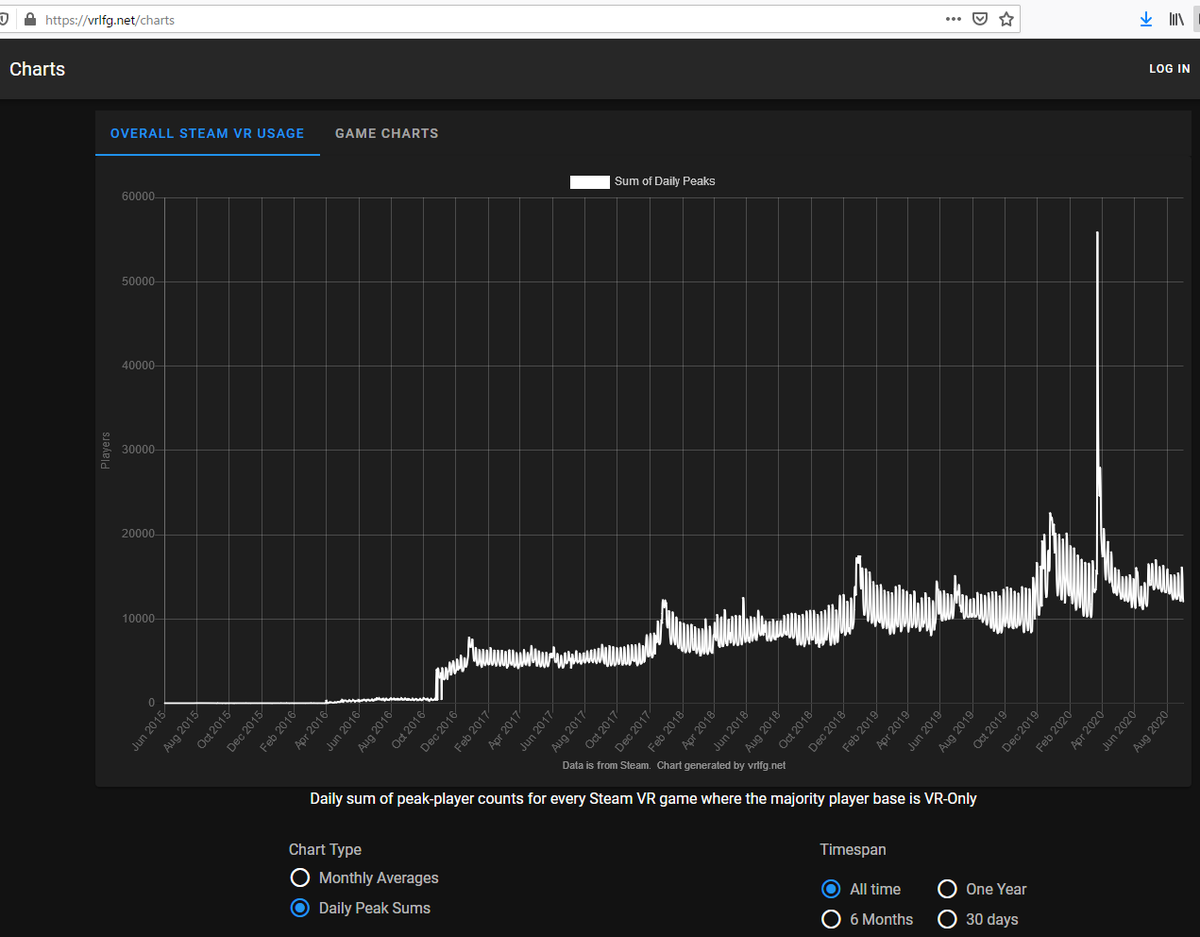
SteamVRユーザーのデイリーピークも順調に伸び続けている。規模としてはVRCのピークに近い15,000人規模だろうか。もちろんこの全員がVRCをしているというわけではなくて、昨年はVRCのVR使用率は30%程だったので、おそらくこのうち3割ほどはVRCにもログインしていると思われる。https://vrlfg.net/charts 
このサイトではSteamVRの同接数の推移も追える。VRCは出ないけど。トップかつVRオンリーのBeatSaberの24hピークが1,974人で、約2,000人とするとデイリーアクティブは8,000-20,000、マンスリーアクティブは20,000-50,000人程だろうか。非VRゲームよりは規模感は小さいと言える。https://vrlfg.net/Players 
それでも直近のアクティブユーザーは購入者の数%と考えられるので売り上げ規模はそれなりに大きくなる。ただハード普及率は、スマートフォンで言えばiPhone3Gが出回った位のフェーズに相当すると思われるから、今後の伸びに期待したいと思う。
VR市場の概況についてはよむネコの新清士氏の解説が参考になる。BeatSaberはアバターによるプレイ動画が注目を集めたことも成功の要因だと分析している。クリエイターを呼び込むことがゲーム成長の要因になり得るようだ。物理要素、コミュニティ要素も重要とのこと。
https://www.4gamer.net/games/421/G042111/20200609062/
新型コロナウイルスの動向予測と提言
日本の動向予測
新型コロナウイルス についての日本の動向の予測を書きます。
1.日本も中国以外の他国同様に、確診数が指数関数的に増加するおそれがあります。
2.指数関数的な増加の意味を、日本人の多くが数週間以内に知ることになります。
3.遅かれ早かれ、非常事態宣言で外出が制限されます。

対策提言
#新型コロナウイルス 対策の提言をします。
a.指数関数的な感染拡大による医療崩壊回避を第一目標とすべきです。
b.個別の事例のトレースではなく、疑似例の検査率を上げるべきです。
c.基本再生産数でなく倍加時間を評価すべきです。
d.外出制限が感染拡大抑制に効果が大きいことを広報するべきです。
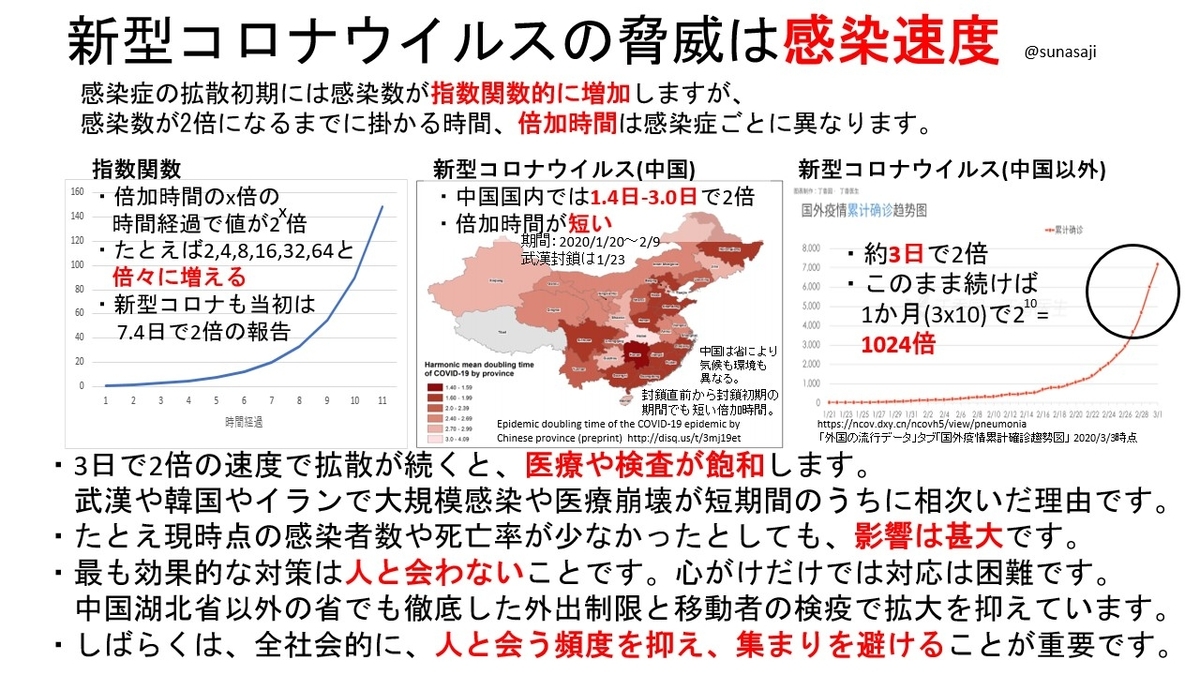
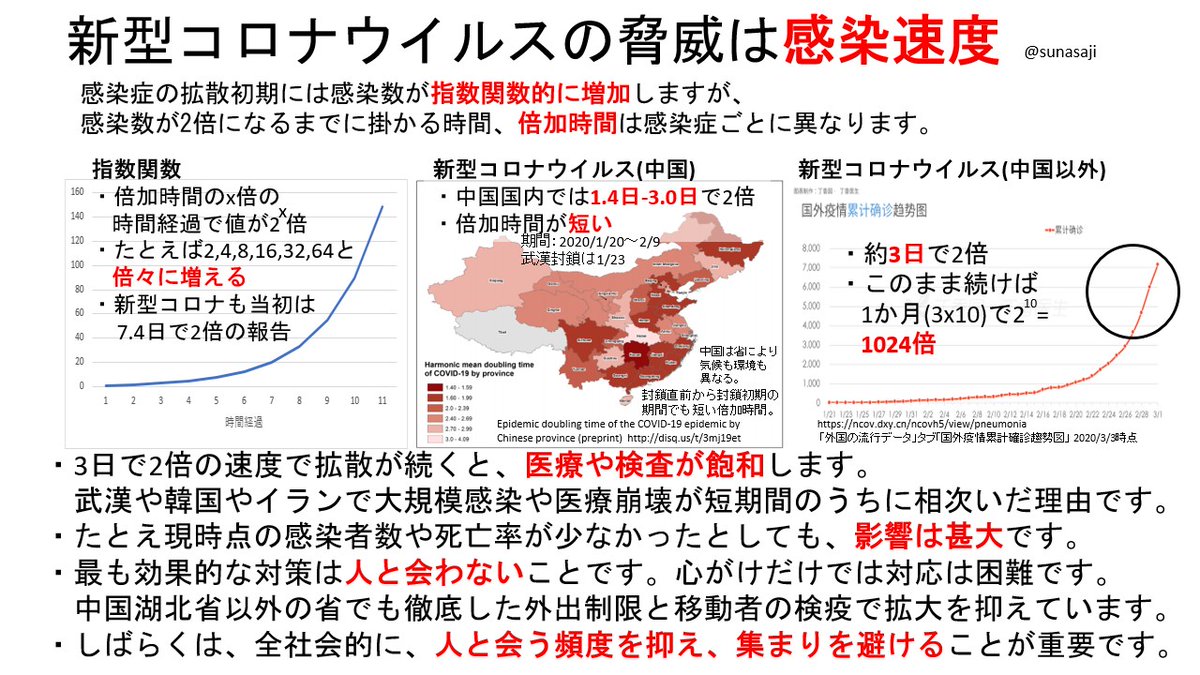
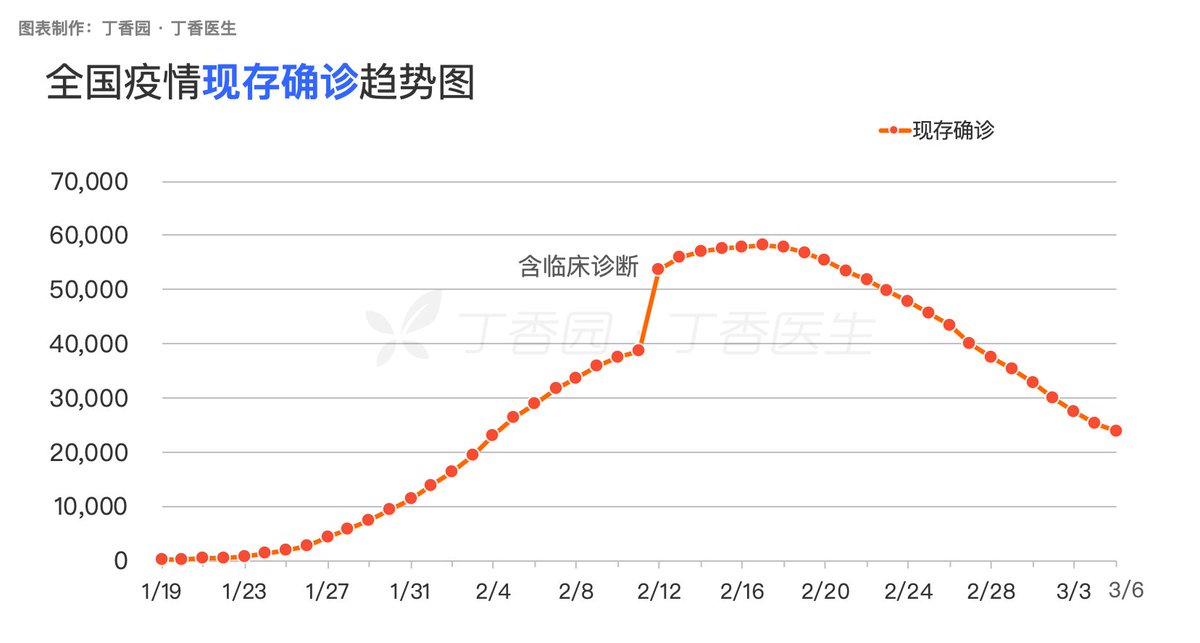
真の脅威は感染拡大の速度
図を見るとわかるとおり感染症は拡散初期には指数関数的に感染が拡大しやすいです。新型コロナウイルスも、武漢封鎖前後の中国で1.4-3.0日で倍増する速度で確診数が増えています。また中国以外でも、約3日に2倍になるハイペースで確診数が増加しています。これが続くと1か月で感染が1024倍になります。 
武漢と中国からわかること
現在の中国は確かに確診患者数は収束傾向です。しかし中国の厳格な封鎖政策が影響していることを知っておく必要があります。武漢では今も戒厳令なみの完全封鎖状態で、許可のある者しか外出が許可されない地区も多いです。それでも毎日3桁の新規確診が出続けています。https://ncov.dxy.cn/ncovh5/view/pneumonia 
ちなみに武漢市の確診者は3/7時点で20049人です。確かに、多いです。しかし武漢市は大都市で、人口は1089万人です。人口に占める割合は、わずか0.18%に過ぎません。それでも、こういった状況になっているのです。医療が崩壊する状況になってから対策をしても、遅いのです。
https://ncov.dxy.cn/ncovh5/view/pneumonia_area?aid=420000
もし現状の武漢市で全員を解放して元通りの生活をさせたら、確診数は再び増加に転じるでしょう。3日以内に感染が倍増する状況が、再開されるためです。たとえ人口比に占める確診者の割合が少なかったとしても、その数が増えれば増えるほど、通常の生活を再開させることは困難になります。
この状態になると、武漢やイタリアのように、非常事態宣言を出して地域を完全封鎖して、地域外から物資を供給しながら延命処置をするしかなくなります。経済は停滞します。その地区のほとんどの人が、まだ感染もしていないにも関わらず、です。ある日突然、自分の街がレッドゾーンになるのです。
ここから言えることは、新型コロナウイルスについては、感染者数を指数関数的に増やさないことが、社会を維持するための必須条件となるということです。コロナは、一定時間ごとに数が2倍に増える、時限爆弾のようなものなのです。いかにその密度を少ないまま抑えられるかが致命的に大切になります。
ちなみに中国武漢のある湖北省以外の省では、他省からの移動者の2週間自室隔離を始めとする徹底した検疫と厳密な外出制限を敷いています。地区によっては1家族につき3日に1人、1時間だけ外出が許可されます。北京や上海でもバスの乗車密度管理や予約乗車、出勤率制限などさまざまな対策をしています。
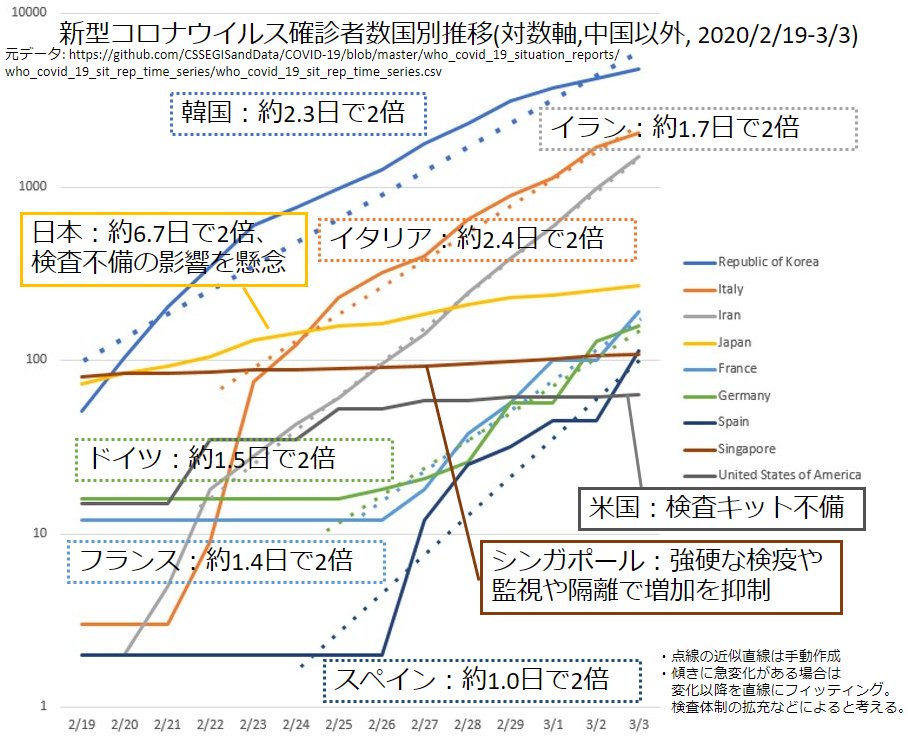
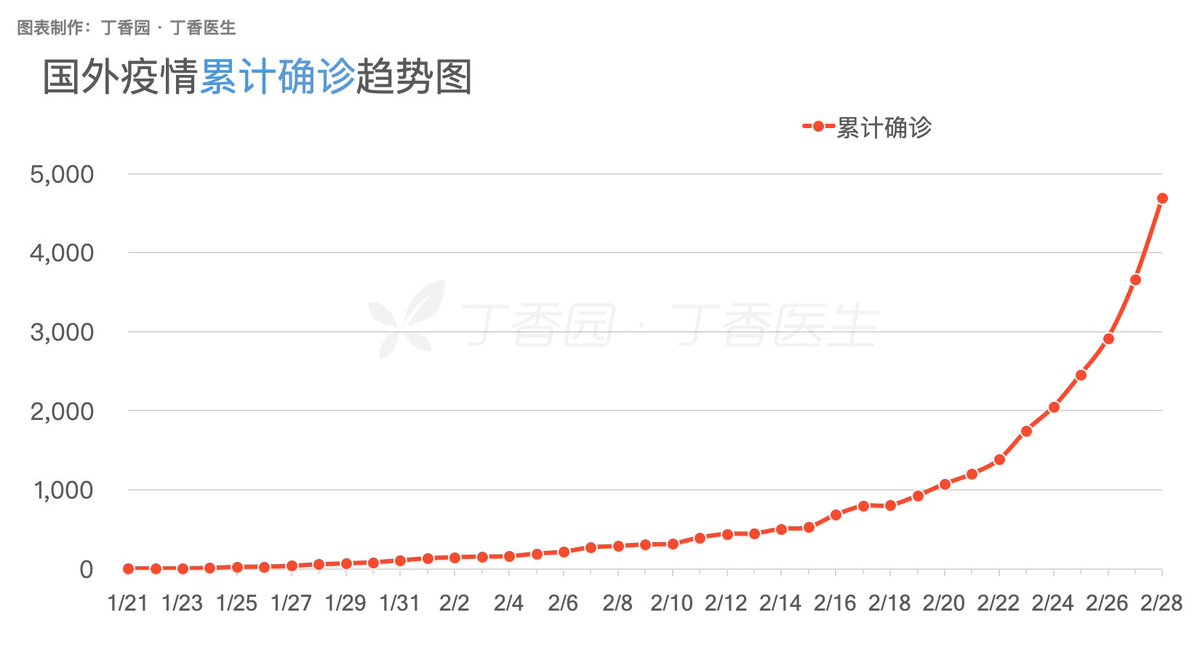
中国以外の他国との比較
一方で中国以外の確診数上位の国の推移を見ると、ほぼいずれも指数関数的な増加になっていることがわかります。2枚目は縦軸を対数軸にしたものです。2枚目のグラフでは指数関数的な増加が直線に近似できます。9か国中6か国が指数関数的に増加中で、しかもその傾きが1.0-2.4日で2倍という急ペースです。 

他国と異なる傾向の国のデータは、慎重に見る必要があります。
シンガポールはほぼ水平となっており、わずかな増加にとどまりますが、検疫はもちろん、監視カメラや警察を使った徹底的な接触者の補足と隔離を実施しています。確診が100人少々なのに、2593人を隔離しています。 https://jp.reuters.com/article/china-health-singapore-idJPKBN20F11C
他にはアメリカも水平部分が多く階段状に推移していますが、CDCの検査拒否や検査キットの不備が大きな問題となりました。アメリカのように、検査体制の問題で検査数が増えない国も、他国と異なる傾向で、確診数が不当に低く推移する場合があると考えられます。
日本の動向
日本も、低い増加傾向が続いています。欧州の先進諸国でも、軒並み急激な確診数の増加が見られる中で、ほぼ通常運行であった日本だけは感染拡大を抑えられていると信じるためには、検査結果だけではなく強力な効果のある対策を実施していることを示す状況証拠も必要であると考えます。
しかし日本は、中国レベルの外出制限や、シンガポール並みの検疫や監視をしていません。確かに日本人は綺麗好きかもしれません。しかし3日以内に2倍の確診者を生むコロナを抑えるほどの効果を期待するのは合理的とは言えず、積極的な証拠がないならば、他国同様の増加をしていることを想定すべきです。
具体的には、中国で最も倍加時間の長かった3.0日や、確診数上位9国で最も長い2.4日を考慮すると、日本でも倍加時間は3.0日程度の短さであることは想定するべきと考えます。日本で確診者の出た1/16から、3/7で51日となります。51/3.0=17なので、217=131,072人の確診者がいてもおかしくないと考えます。
現在の日本の人口1億2600万を考慮すると、0.1%は確診者相当の人がいるレベルであると想定しなければなりません。ちなみに封鎖された武漢市では、人口の0.18%が確診者でした。もはや、一刻の猶予もないと考えるべきです。対応が後手になってからでは、遅いのです。
検査をしない国、日本
日本でも人手不足などの問題のため、医師から保健所に検査依頼しても断られるケースがあり、検査数不足が懸念されます。また日本はなだらかに漸増し、他国と異なり指数的ではなく直線的に増加しています。この場合に疑われるのは、すでに検査可能数が飽和している可能性です。
保健所は予算も削減され、人員も設備も限られた状況で、おそらく現場では検査可能な限界まで頑張っている方々が多数いらっしゃることと思います。本当にありがたいことです。しかし、指数関数的な増加をするものの前では、どのようなリソースも枯渇します。リソースは指数関数的には増えないためです。
現在の都道府県ごとの直近の検査ペースは、1日にわずか数件から数十件となっています。確診者レベルの人が13万人程度まで増えている可能性があることを考慮すると、すでに飽和している可能性があると思われます。
https://twitter.com/kenmo_economics/status/1236064012598538240
本来は指数関数的に増加することが想定される、累積の陽性者数の推移がほぼ直線的となっています。傾きが変わった点を見ると、2/16頃から飽和していたのではないかと思われます。
https://toyokeizai.net/sp/visual/tko/covid19/ 
濃厚接触者への積極的疫学調査の難しさ
検査数を見ると、3/4以降の検査数が激増していますが、これは濃厚接触者に対する検査数も含む値です。しかし陽性数がほぼ増えていないことから、濃厚接触者に対する検査の陰性率が高いことが示唆されます。つまり濃厚接触者を追跡しても陽性者が見つかる確率は低いと言えます。https://toyokeizai.net/sp/visual/tko/covid19/ 
また、市中感染が多発している状況や、軽症や無症状の人からの大量感染の可能性が否定できなくなった時点で、濃厚接触者の全追跡は短期のうちに非常に困難になることが予想されます。もちろんこの知見が得られたのはクラスター対策班の緻密な追跡調査のおかげですが、方針転換が必要な時期と考えます。
したがって濃厚接触者に対する検査数枠や人手は、可能であれば都道府県単位の保健所の検査数を補助するために、振り分けるべきです。陽性率が高い可能性のある検査に絞らなければ、確診者の見逃しにつながり、さらにはコロナ対策の方針決定にも重大な影響を及ぼします。
既に出始めた医療への影響
コロナはすでに日本の医療を圧迫し始めています。
累積患者数は増加の一途で、退院数は小さいです。退院する人より患者になる人の増え方の方が多いのです。しかも、これは疑似例を含みません。したがって、似たような症状を持つ患者さんはその何倍も増えている懸念があります。https://toyokeizai.net/sp/visual/tko/covid19/ 
新型コロナウイルスでは、感染から確診まで、およそ2週間のタイムラグがあります。したがって、今すぐに対策をしても、その効果が表れてくるまでには2週間かかります。その間に、倍加時間を3日とすると確診数は16倍以上に増加します。このため、迅速な対策が急務です。
一旦まとめ
以上より、
1.日本も中国以外の他国同様に、確診数が指数関数的に増加するおそれがあります。
2.指数関数的な増加の意味を、日本人の多くが数週間以内に知ることになります。
3.遅かれ早かれ、非常事態宣言で外出が制限されます。
また、
a.指数関数的な感染拡大による医療崩壊回避を第一目標とすべきです。
b.個別の事例のトレースではなく、疑似例の検査率を上げるべきです。
軽症・無症状の多さから見た抑制方針
新型コロナウイルスには、更に大きな問題があります。
それは、症状のない感染や軽症の感染の多さです。
無症状や軽症者を考慮に入れた基本再生産数は、はるかに大きい可能性があります。つまり確診数の何倍もの無症状者や軽症者がいる可能性です。そして、無症状や軽症者も、クラスター感染を起こすと考えなければ説明がつかない調査結果が出ています。無視できない現象なのです。 https://www.mhlw.go.jp/stf/seisakunitsuite/newpage_00011.html
当然、無症状や軽症者によるクラスター感染の可能性を考慮に入れたら倍加時間も短縮します。しかし、前に述べたように濃厚接触者の追跡調査は陽性率が低いと考えられるため、調査の効果が出づらいです。したがって、指標としては、観測可能な確診数の倍加時間を注視するのが確実だと考えます。
以上より、新型コロナウイルスでは軽症や無症状者によるクラスターも含めた、実質的な基本再生産数の算出が困難である可能性が高いため、
c.基本再生産数でなく確診数の倍加時間を評価すべきです。
本当にインフル程度の強さだったのか?
一方で、感染を避ける観点では、無症状や軽症者によるクラスター感染も含めると、新型コロナウイルスの拡散力はインフルエンザよりかなり強い可能性があるとも言えます。他国では確診数ですら3日で倍になるハイペースなのです。普通に生活を続けていては、感染を避けることが困難であるとも言えます。
拡散力の例としては、韓国の例の教会で、1,160人との接触があった事例もあります。また、スポーツクラブやライブ等で多数との接触がある場合もあります。普通に生活している限り、どこかでスーパースプレッダーと接触し、感染してしまう可能性があると言えます。
https://graphics.reuters.com/CHINA-HEALTH-SOUTHKOREA-CLUSTERS/0100B5G33SB/index.html 
クラスターを生まない社会へ
クラスターを個別に対策することは必要ですが、そもそも人間は風を避けて屋内に集まって生きるものなので、全てのクラスターをなくすことは困難です。人が集まる限り、大量感染の可能性は避けられず、それがクラスターになるのです。また、誰もが気付かずに大量感染の原因となる可能性もあります。
こういった大量感染のクラスターが、感染拡大に大きな影響を及ぼすことがわかってきています。この発生をいかに抑えながら生活していくか、また発生させずに社会生活をどのように維持する仕組みを作るかが、これからの社会で重要となります。
https://www.mhlw.go.jp/stf/seisakunitsuite/newpage_00011.html
効果的な対策は外出抑制
この感染力の高い新型コロナウイルスを避けるために効果的な方法は、まずは外出を控えることです。仮に、皆が外出を半分にしたとしましょう。例の教会や、ジムや、ライブに行った人が半分になったとします。その場で1人に感染する確率が同じだとしても、感染者の増加は半分になります。
他にも遠距離移動して人に会ったり、ふだん会わない人と会ったり、ふだん交流しない集団に混じったり、普段行かない場所に行ったりすると、感染拡大の可能性が高くなるため、避けることが効果的です。不特定多数の集団のイベントに参加することは非常に危険だとも言えます。
問題は、どの程度まで抑制することが必要かということです。直近では、患者数の増加を、退院数の増加と同レベルまで下げられるだけの抑制が必要となってくるように思われます。数分の1には抑えた方が良いというのが私の大まかな予想となりますが、専門家による推定を待ちたいと考えます。
まとめ
以上より、
d.外出制限が感染拡大抑制に効果が大きいことを広報するべきです。
新型コロナウイルスの感染速度と影響
何度でも警告する。新型コロナウイルスの真の恐ろしさは拡散速度の速さと抑止の難しさだ。確かに当初は感染者が倍になる倍加時間が7.4日でインフルエンザ同等だという話もあったが、今は中国以外でも2-3日で2倍の感染力がある。感染拡大による医療崩壊を防がなければならない。https://ncov.dxy.cn/ncovh5/view/pneumonia 
見つかったら対処すれば良い、通常の生活を送りながら、大規模感染さえ防げれば良いという見方もあるだろう。おそらく、感染拡大前の武漢や大邱やイタリアやイランの人達もそう思っていた。屋形船や雪祭りやライブハウスの人達も。けれど、あっという間に複数の人が発症してるという状態になる。
いくら気を付けても人間は体調が悪くなる時もある。でも軽い熱や咳なら多くの人は生活を続けようとするし、その状態では検査対象にならない。そもそもダイヤモンドプリンセスの検査で、陽性者の半数は症状が無い不顕性感染だった。人が集まれば、全員が健康に見えても感染拡大の場になり得る。
だから、これからしばらくは、あらゆる集まりは避けなければならない。あなたがここ数カ月誰とも会わなかったわけではないなら、あなた自身がピンピンしていても、感染者かもしれないわけだ。普段よく会う人達についても、同様だ。普段通りの生活を続ける限り、コロナの感染力には対抗できない。
いったん大規模感染が起きれば、複数の関係者が感染症病床に運ばれることになる。数日は患者は増加の一途を辿る。その頃には当然、濃厚接触疑いも何倍にも何十倍にも増えて追跡も困難になる。ついには武漢やイランのように、医療崩壊や治安の悪化が起き得る。
大規模感染への対応の基本は、地域封鎖だ。武漢でも韓国でもイタリアでもそうなった。住んでる人からすれば、隣町で大規模感染が起きたからあなたの地域は外出制限です、と急に言われるように感じる。しばらくは物流も止まるし逃げることも助けに行くこともできなくなる。
そして、全世界に感染者が広まり、日本でも経路不明の市中感染が起き始めた今、通常生活を続けながら感染拡大を抑止することは不可能になった。どの街にも感染源がいることが想定される状態になっているからだ。普通に生活していたらどうなるか、武漢と韓国とイタリアとイランの先例で十分だろう。
選択肢は2つだけだ。感染拡大を放置して医療と治安と経済と国家全ての崩壊を招くか、経済の急減速にとどめるか。どの国も、どの地域も、例外はない。選択を誤って崩壊する国家も1年以内に出るだろう。そういうレベルの緊急事態なのだ。
具体的にはどうするかというと、人と会わないこと。これが新型コロナウイルスに対する最大の防御策だ。大規模感染が起きた国で、これをやらずに済む国はない。日本も近々その一員となる。学校のオンライン開校や出勤制限やリモートワーク化がこれから起きる。
実施にあたっては、収束に試行錯誤した中国などの例を参考にすることが重要だろう。感染爆発発生地は封鎖し外出制限し、それ以外の地域でもエリア外からの移動者は14日間の自主隔離、出勤も50%等に抑制し、飲食店や人が集まる場は閉鎖。人が集まらず会わずに済む社会を作るしかない。
確かにワクチンは開発された。人類の叡智の結晶で素晴らしいことだと思う。問題は、ワクチンの生産と供給が、各国の感染抑制に間に合うかどうかという話になる。仮に生産が間に合っても供給は自国に優先的に回すだろうし、友好国に先に回すだろう。収束に間に合わない国や地域も当然出てくる。
これから1-2年は、ワクチン供給までにどれだけ社会を減速しながら維持できるかという所が勝負になるのだ。経済影響がどうこうと議論している場合ではない。さしあたっては、地域封鎖の数週間に備えた準備をすることと、人と会わないで回る体制を整えることに社会を挙げて取り組む必要がある。
謹賀新年2020
あけおめ
あけましておめでとうございます。
昨年も多くの方にお世話になりました。今年もよろしくおねがいします。
抱負
人と話して交流する
せっかくVRで距離を越えて人とお話できるようになったので、生かしていきたいと思います。去年はできてなかった。作ったものを再利用しやすい形で公開していく
私もいろいろ手を出していますが、誰かが作って公開して下さったものがあってこそです。取り入れて公開する体力のようなものをつけていきたいです。XRで楽しい毎日をつくる
1か月でも早くXR時代が到来するよう、引き続き楽しみながら面白そうなことをやっていきたいとおもいます。
2019年まとめ
昨年やったことや思ったことを振り返ってみます。案外多かったので気になるものだけでもどうぞ。
【凡例】
■:技術
□:考察
●:動画やコンテンツ公開
- あけおめ
- 抱負
- 2019年まとめ
- □VRの広めかた
- ●アルテマ音楽祭
- ●新春言の木演奏会
- ■VRCでYouTubeLive
- □VR身体拡張
- ●360度立体映像
- □VRの演出・構成・実装は花形職業
- □VR/ARはスマフォから普及する
- □QuestでもVRC流行る
- □VRChatコミュニティガイドライン和訳
- ■Vケワールド自動ロード
- □VRが人と物理空間の密結合を解除する
- □社会のクラスタ化とパーソナライズ
- ■Oculus Quest + ALVR
- □現実も非現実も作れる
- □VRと電脳による抽象化とネットワーク
- ■Oculus Quest + Virtual Desktopで無線SteamVR
- □自動生成される真実と、副次化される現実
- ■手元にPCがなくてもQuestでPCVR
- □計算力を召喚する
- ●盛夏音祭
- □VRChat利用統計2019夏
- □3Dモデル規約規格化
- ■スマホからVRCに入ってVケ探索
- □VR普及前夜
- □VRChatのMMD規約違反の実情
- ●バチャコレ3D映像公開
- ■Steam LinkでスマホマイクからVRCに音声を送る
- ●ShaderFes出展
□VRの広めかた
年末年始に実家に帰ってVR布教を試みたときの知見です。こう話すと薦めやすいと思う。
①あなたが関心を持ってるソレも、VRでできるよ
②VRが現実を越えることは難しいけど、案外面白いよ
③現実に便利さを足せるよ
④インタラクションあるよ
●アルテマ音楽祭
VR音楽ライブイベントの3D映像アーカイブを公開するよ。スマフォ、Oculus Go/Quest、VRCで見られるよ。
VR音楽ライブイベント #アルテマ音楽祭 の3D動画アーカイブをYouTubeで公開しました。VR-HMDがあればVRChat内の3D映画館で見られるほか、スマートフォンやハコスコなどで #平行法 #立体視 で見られます。視聴方法→ https://t.co/YAE8DHf3qL
— suna (@suna_vrc) 2019年1月23日
●新春言の木演奏会
言の木ワールドで開かれた演奏会で、アーカイブあるよ。VRHMDがあれば3D動画を再生できるよ。
■VRCでYouTubeLive
VRC内のyoutube-dl.exeを置き換えると対応できる場合もあるけどVRCのUnity2018対応が来るまではTwitchやShowroom使いましょうね。
□VR身体拡張
VRで、義体操作と実質的な人体拡張ができるから、ヒトが新たな身体と空間を得るよ。
●360度立体映像
VRCで360度立体映像を再生できるワールドをつくったよ。バッファローが迫ってくるやつが好き。
全天球立体視動画ワールドがpublicになりました。プリセットの立体視全球動画が6個あって、ワールドに入ると10秒程で再生が始まります。YouTubeで「360 stereo」「equirectangular stereo」で探して、上下に歪んだサムネが出ている動画は、立体視できるかもしれません。 #VRChat_World紹介 pic.twitter.com/6ntZQxxQdg
— suna (@suna_vrc) 2019年2月10日
□VRの演出・構成・実装は花形職業
5年後位かな。
□VR/ARはスマフォから普及する
外が見えてあぶなくないのが普及しそうよね。
□QuestでもVRC流行る
けっこうQuestユーザも増えたね。
□VRChatコミュニティガイドライン和訳
ルール守ってなかよくね。
■Vケワールド自動ロード
ネット細い人はワールドロードはつらいから夜中や外出中にやろうね。
□VRが人と物理空間の密結合を解除する
VRは人の意識を物理的な人体と空間から解放するし、ヒトに新たな身体を与えるよ。
VRの普及は、物理的な人と物を前提とした全システムに影響を与えるよ。
VRでやるほうが良い分野と、物理でやるほうが良い分野を見極めるのが大事だよ。
□社会のクラスタ化とパーソナライズ
文化や好き嫌いや共感で人が繋がる社会になるよ。
社会と教育は、画一的で均質で物理的な仕組みから、個人的で自由でオンラインな仕組みに移行するよ。
SNSや検索エンジンなどの機械が後押しするよ。オンラインも社会だよ。機械によるオススメとうまく付き合おうね。
■Oculus Quest + ALVR
Oculus QuestとVR対応PCと高速なWiFiルータがあれば、ALVRというツールを使ってQuestから無線でPCVRを楽しめるよ。
マイクは使えないのでBluetoothヘッドセットがあると便利だよ。
□現実も非現実も作れる
いままで空想や想像上のものでしかなかったものを、現実に実装して実際に使いながら試せる時代だね。現実と非現実を任意に選べるようになっていくのはたぶん人類初だよ。おもしろいよね。
□VRと電脳による抽象化とネットワーク
VRが人の存在と空間を抽象化するなら、脳に繋ぐプラグは意識と感覚を抽象化するね。
そうなると、現実と繋がる意味や必要性が問われるようになるよ。
作られた電子世界だけ見る人も出てきそうだね。でも実は私達もとても局所的なネットワークを見てるに過ぎないよ。
■Oculus Quest + Virtual Desktopで無線SteamVR
Oculus QuestとVirtual DesktopでPCVRが無線で使えるよ。
SteamVRアプリをVRモードとデスクトップモードで切り替えながら使えて便利だよ。
□自動生成される真実と、副次化される現実
真実は無限に自動生成されるようになるよ。改変や移動が難しかった、物理世界と物理身体が絶対のものではなくなって、副次的なものになっていくよ。
物理世界は無数にある並行世界の一つに過ぎなくなるよ。夢物語もいつか次の常識になるよ。
■手元にPCがなくてもQuestでPCVR
Oculus QuestとクラウドでレンタルしたゲーミングPCを使うと、通信回線さえ良ければ手元にPCがなくてもリモートでPCVRができそうだよ。米国西海岸のPCを借りていて、利用料は1時間0.78ドルでディスク使用料は月5ドル。Virtual Desktopの非ストア版を使うよ。
□計算力を召喚する
高性能PCを必要な時だけすぐに召喚して安価に使えるね。VRで使ったり重い計算処理で使ったりできるね。使いたければつよつよPCたちがいつでも私達をバックアップしてくれるけど、そのためには知識や経験が要りそうだね。そうして作られたものが、私達を支えているのだろうね。
●盛夏音祭
7/28(日)に行われたVR音楽パーティクルライブイベント「#盛夏音祭'19」の3D映像を公開したよ。Quest/Goで見たり、VRChatでコクリコさんの夏フェス会場ワールドで見たりできるよ。
VR音楽パーティクルライブイベント「#盛夏音祭'19」7/28(日)のサテライト会場への3D配信映像を公開します。PCVR、Oculus Quest・Go、スマートフォンで立体映像を鑑賞できます。VRChatアカウントがあればコクリコさんが作成下さったVRChatの夏フェス会場ワールドで見られます。https://t.co/qStDf1c0yP pic.twitter.com/VoEemDkvyl
— suna (@suna_vrc) 2019年8月5日
□VRChat利用統計2019夏
同時接続数は1万人弱で、昨年からほぼ増えてないね。アクティブ率は低くて沼は深いままだね。日本のアクセス率は4%弱だね。
□3Dモデル規約規格化
共通のルールがあるといいよね。
■スマホからVRCに入ってVケ探索
SteamLinkでスマホとPCを繋げて使うよ。クラウドPCも行けたよ。
□VR普及前夜
まだVRはぜんぜん普及していないよ。今は多くの人からは理解されないけど、仲間と繋がって未来を拓けるのは幸運だよね。
□VRChatのMMD規約違反の実情
そもそもVRCの9割以上は海外ユーザだよ。日本だとBoothで安くて使い易いオリジナルアバターが誰でも買えるから、MMD規約違反モデルに手を出す人は少ないよ。
●バチャコレ3D映像公開
3DCGのファッションショー、Virtual Collection Stage 2の3D映像を公開したよ。Quest/GoではYouTubeVRでVR180動画を見てね。スマホVR用もあるよ。
2019/9/14に開催された3DCGのファッションショー、Virtual Collection Stage 2の3D映像を公開します。
— suna (@suna_vrc) 2019年11月27日
Oculus Quest/GoやスマートフォンVRで鑑賞できます。
カタログと詳細はこちら→ https://t.co/UYRnEHtdep
公式アカウントはこちら→.@V_Colle_ #バチャコレ
■Steam LinkでスマホマイクからVRCに音声を送る
SteamLinkはマイクが使えなかったけどDiscordで自分のPCに通話してマイクにしたよ。
Steam Linkでスマートフォンから自宅PCのVRChatに入ってマイクも使えた。Steam Linkだけだとマイクが使えなかったので、Discordのサブアカで自分に通話して、Discordの音声出力をVB-CableでVRCのマイクにリダイレクトした。VRCの音声はSteam経由で聞ける。左は実音声+スマホ、右はPCのキャプチャ。 pic.twitter.com/H3nqTaZ5LC
— suna (@suna_vrc) 2019年12月10日
●ShaderFes出展
Blue06に立体視用カメラとスクリーンを出展したよ。VRカメラを向けると平行法立体視できる記念写真が撮れるよ。
#ShaderFes Blue06に出展してる3Dカメラで撮影しました。VRカメラを白い箱に近づけたら平行法立体視できる画像が撮れます。カメラやスクリーンに近づきすぎないほうがキレイに見られます。 pic.twitter.com/AfP3EVUW0g
— suna (@suna_vrc) 2019年12月14日
VRユーザ向け2019年度ふるさと納税
VRユーザに役立つかもしれない2019年度のふるさと納税のすすめ。ふるさと納税は税の一部を好きな自治体に納付して、場合によってはお返しを貰える仕組みです。上限額は「ふるさと納税 控除額」で探してください。確定申告が不要で、1/10までに手紙を書ける方向けです。宛先は5自治体以内にすると手続きがラクです。内容は保証しません。締切日には気を付けて。
概要

※最近は上限30%のようです。

※銀行振込の締切はクレカ支払いより早めに設定されている自治体が多いのでご注意。
リスト
11,000円 モバイルバッテリー
トラッカーの補助電源などに。
20,000円 単三充電池+充電器
Oculus、WinMR勢用に。
35,000円 HDD
Unityプロジェクトやスクショや動画のバックアップに。容量ごとに何種類かあるので探してみては。
50,000円 防音マット
ダンスや運動勢に。
80,000円 Theta SC
現実世界の全球画像をUnityに持ち込みたい人に。
その他
欲しい物がなければ、家電をリスト化したこちらが参考になりそう。
furunari.com
あとはVRの人はあまり寝て無さそうだから良い寝具を買うとか、食糧や衣服を買ってもよいかも。
